CSSのコードが複雑になると、整形やフォーマットが崩れてしまうことがよくあります。
そこで登場するのがCSScombです。
このツールを使えば、コードを自動で整理整頓し、統一感を持たせることができます。
この記事では、CSScombの使い方とcsscomb.jsonの自動作成方法について詳しく解説します。
VSCodeでのインストール方法から、csscomb.jsonのカスタマイズ方法、そして自動生成手順までを解説します。
この記事を読むことで、以下のことが得られます
- CSScombの基本的な使い方を理解できる
- csscomb.jsonの自動作成とカスタマイズができるようになる
- コードの整形作業が効率化され、プロジェクトのコード品質が向上する
これにより、あなたのCSSコーディングが一段とスムーズになり、メンテナンスもしやすくなります。
一緒にCSScombを活用して、コードをもっと美しく整えましょう!
CSScombのインストール方法
CSScombを使用するために、VSCodeに拡張機能をインストールします。
以下の手順に従って、簡単にインストールができます。
VSCodeを開く
まず、Visual Studio Codeを起動します。
拡張機能のアイコンをクリック
サイドバーにある四つの四角形のアイコン、もしくはショートカットキー(Ctrl+Shift+X)を使って拡張機能ビューを開きます。
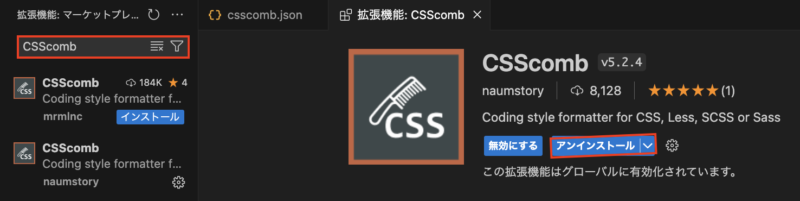
検索バーに「CSScomb」と入力
検索バーに「CSScomb」と入力し、拡張機能を検索します。
「CSScomb」拡張機能を選択
検索結果に表示された「CSScomb」拡張機能を選択し、「インストール」ボタンをクリックします。

インストールの完了
インストールが完了すると、VSCodeにCSScombが追加されます。
これで、VSCodeにCSScombがインストールされました。
次に、csscomb.jsonの作成とカスタマイズについて詳しく解説していきます。
csscomb.jsonを作成する
csscomb.jsonとは?
csscomb.jsonは、CSScombの動作を制御する設定ファイルです。
このファイルには、CSSプロパティの順序や整形ルールが記載されており、プロジェクトごとにカスタマイズできます。
この設定ファイルを使うことで、一貫性のあるコードスタイルを保つことができます。
csscomb.jsonの自動生成方法
csscomb.jsonを手動で作成するのは面倒ですが、過去には便利な自動生成ツールが存在しました。
現在はリンク切れですが、Wayback Machineを使って過去の状態にアクセスすれば、自動生成を行うことができます。
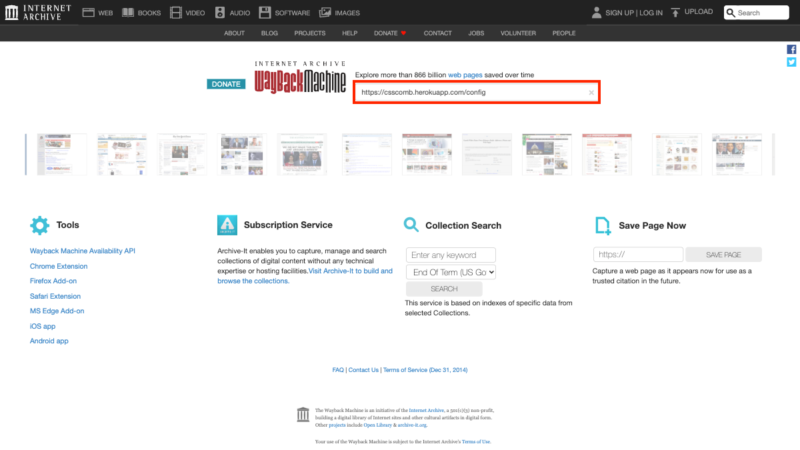
自動生成サイトのURLを入力
Wayback Machineの検索バーに、CSScombの自動生成ツールのURLを入力し、過去のスナップショットを探します。
https://csscomb.herokuapp.com/config
過去のスナップショットを選択
過去のスナップショットの一覧から、利用可能な日時を選択します。
csscomb.jsonの設定を選択
自動生成ツールのページにアクセスし、必要な設定を選択します。ここでは、プロパティの順序や整形ルールを選択することができます。
生成されたcsscomb.jsonをダウンロード
設定を選択したら、「生成」ボタンをクリックして、生成されたcsscomb.jsonをダウンロードします。
カスタマイズ可能な設定項目
csscomb.jsonは多くの設定項目をカスタマイズできます。主な設定項目を紹介します。
| 設定項目 | 説明 |
|---|---|
| always-semicolon | セミコロンの設定(true:設定する false:設定しない) |
| block-indent | インデントのサイズ設定(なし:”” 半角スペース2個:” ” タブ:”\t”) |
| color-case | 色コードの設定(”lower”:小文字 “upper”:大文字) |
| color-shorthand | 色コードのショートハンド(true:利用する false:利用しない) |
| element-case | 要素の指定(”lower”:小文字 “upper”:大文字) |
| eof-newline | EOFでの改行(true:改行する false:改行しない) |
| leading-zero | 小数点数値の0.を省略するか(true:省略する false:省略しない) |
| quotes | クォートの設定(”single”:シングルクォーテーション ”double”:ダブルクォーテーション) |
| space-after-colon | 『:』の後に入れる文字列 |
| space-after-combinator | 『>』や『+』の後に入れる文字列 |
| space-after-opening-brace | 『{』のあとに入れる文字列 |
| space-after-selector-delimiter | 要素セレクタ『,』の後に入れる文字列 |
| space-before-closing-brace | 『}』の前に入れる文字列 |
| space-before-colon | 『:』の前に入れる文字列 |
| space-before-combinator | 『>』や『+』の前に入れる文字列 |
| space-before-opening-brace | 『{』の前に入れる文字を設定 |
| space-before-selector-delimiter | 要素セレクタ『,』の前に入れる文字列 |
| space-between-declarations | プロパティ指定の間の文字列(”\n”:改行する) |
| strip-spaces | 末尾のスペースを削除するか(true:削除する false:削除しない) |
| tab-size | タブサイズ(※自動設定される) |
| unitless-zero | 値が0の場合に単位を省略するか(true:省略する false:省略しない) |
| vendor-prefix-align | ベンダープレフィックスを整列するか(true:整理する false:整理しない) |
| remove-empty-rulesets | 空のルールセットを残すか(true:残す false:残さない) |
| sort-order-fallback | ソート順の指定(”abc”:アルファベット順) |
| sort-order | ソート順の指定(※任意) |
実際の設定例と活用方法
以下は、私が実際に使用しているcsscomb.jsonの設定例です。
こちらでよければ使ってみてください。
{
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": true,
"leading-zero": true,
"quotes": "double",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"sort-order": [
[
"$variable",
"$import",
"$extend",
"$include",
"display",
"flex",
"flex-grow",
"flex-shrink",
"flex-basis",
"flex-flow",
"flex-direction",
"flex-wrap",
"justify-content",
"align-content",
"align-items",
"align-self",
"order",
"visibility",
"opacity",
"clip ",
"clip-path",
"list-style",
"list-style-type",
"list-style-position",
"list-style-image",
"position",
"top",
"right",
"bottom",
"left",
"z-index",
"float",
"clear",
"transform",
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"overflow",
"overflow-x",
"overflow-y",
"border",
"border-top",
"border-right",
"border-bottom",
"border-left",
"border-width",
"border-top-width",
"border-right-width",
"border-bottom-width",
"border-left-width",
"border-style",
"border-top-style",
"border-right-style",
"border-bottom-style",
"border-left-style",
"border-color",
"border-top-color",
"border-right-color",
"border-bottom-color",
"border-left-color",
"border-image",
"border-image-source",
"border-image-slice",
"border-image-width",
"border-image-outset",
"border-image-repeat",
"border-radius",
"border-top-left-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"box-sizing",
"box-shadow",
"background",
"background-image",
"background-position",
"background-size",
"background-repeat",
"background-origin",
"background-clip",
"background-attachment",
"background-color",
"color",
"font",
"font-style",
"font-variant",
"font-weight",
"font-stretch",
"font-size",
"line-height",
"font-family",
"letter-spacing",
"text-decoration",
"text-decoration-color",
"text-decoration-style",
"text-decoration-line",
"text-align",
"text-indent",
"text-transform",
"white-space",
"word-break",
"word-spacing",
"word-wrap",
"text-shadow",
"table-layout",
"border-collapse",
"border-spacing",
"empty-cells",
"caption-side",
"vertical-align",
"content",
"quotes",
"counter-increment",
"counter-reset",
"outline",
"outline-color",
"outline-style",
"outline-width",
"cursor",
"resize",
"transition",
"transition-property",
"transition-duration",
"transition-timing-function",
"transition-delay",
"animation",
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-delay",
"animation-iteration-count",
"animation-direction",
"animation-fill-mode",
"animation-play-state",
"unicode-bidi",
"direction",
"page-break-before",
"page-break-after",
"page-break-inside",
"widows",
"orphans"
]
]
}プロジェクト固有の設定やチームでの統一スタイルも可能です。
プロジェクトに合わせたカスタマイズを行い、効率的なコーディングを実現しましょう。
まとめ
CSScombを利用することで、CSSコードの整形が簡単になり、プロジェクト全体のコードの一貫性を保つことができます。
本記事では、CSScombの基本的な使い方から、csscomb.jsonの自動生成およびカスタマイズ方法までを詳しく解説しました。
- プロパティの順序やインデントが統一されるため、コードが読みやすくなります。
- 自動整形機能により、手動での整形作業が不要になります。
- チームで使用することで、コーディングスタイルの一貫性が保たれます。
チーム全体で同じ設定を共有することで、コーディングスタイルの統一が図れます。
CSScombを活用することで、コード整形の手間を大幅に削減し、効率的かつ一貫性のあるCSSコーディングを実現しましょう。

