こんにちは。すずきです。
この記事では、WebサイトにYouTubeをレスポンシブ対応で埋め込む方法と、自動再生などのカスタマイズ方法を紹介します。
- YouTube動画をウェブページに埋め込みたいが、CSSの方法がわからない
- 埋め込んだYouTube動画のデザインを自分のウェブページに合わせたい
- YouTube動画の埋め込み時に表示されるオプションを非表示にしたい
YouTubeをレスポンシブ対応で埋め込む具体的な方法
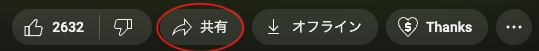
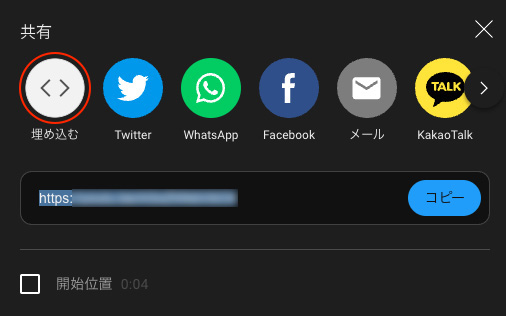
YouTubeサイトの動画上で、「共有」→「埋め込む」を選択すると <iframe> タグがコピーできます。


<iframe> タグを貼り付けるとYouTubeを埋め込む事ができますが、CSSでデザイン調整するため、<div>タグで囲みます。
具体的なHTML、CSSは以下になります。
<div class="video__wrapper">
<iframe src="https://www.youtube.com/embed/動画ID>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>.video_wrapper {
width: 100%;
height: auto;
aspect-ratio: 16/9;
}
.video_wrapper > iframe {
width: 100%;
height: 100%;
object-fit: cover;
}aspect-ratioを指定することで横縦比を保つ事ができ、レスポンシブ対応にする事ができます。
padding-topを使用しても同様の動作が実装できます。
.video_wrapper {
position: relative;
width: 100%;
}
.video_wrapper::before {
content: "";
display: block;
padding-top: calc((9 / 16) * 100%);
}
.video_wrapper > iframe {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 100%;
object-fit: cover;
}パラメータ指定でYouTubeを自動再生などを設定できる
埋め込んだYouTube動画はパラメータを指定する事で、自動再生やループ再生などの設定ができます。
個人的によく使うものが以下になります。
autoplay
プレーヤーを読み込んだときに最初の動画を自動再生するかどうかを指定します。サポートされる値は
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google for Developers0または1です。デフォルト値は0です。
?autoplay=1を指定する事で自動再生できますが、パラメータに&mute=1、?playsinline=1の設定が必要です。
https://www.youtube.com/embed/動画ID?autoplay=1&mute=1?playsinline=1controls
動画プレーヤーのコントロールを表示するかどうかを指定します。
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google for Developers
controls=0– プレーヤー コントロールを表示しません。controls=1(デフォルト)– プレーヤー コントロールを表示します。
動画の下部に表示されるコントロールを切り替えられます。URLの末尾に?controls=0と設定すると非表示にできます。
https://www.youtube.com/embed/動画ID?controls=0loop
単一動画プレーヤーの場合に
1を設定すると、最初の動画が繰り返し再生されます。再生リスト プレーヤーまたはカスタム プレーヤーの場合、再生リスト全体を再生した後、最初の動画からもう一度再生が始まります。サポートされている値は
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google for Developers0と1で、デフォルト値は0です。
?loop=1と &playlist=動画IDを設定することで動画がループ再生されるようになります。
https://www.youtube.com/embed/動画ID?loop=1&playlist=動画IDYouTubeの自動再生&ループ再生、コントロールバー非表示
下記が個人的によく使うパラメータです。
自動再生かつループ再生、コントロールバーを非表示に設定しています。
主にWebサイトのファーストビューなどに使用しています。
https://www.youtube.com/embed/動画ID?autoplay=1&mute=1&playsinline=1&loop=1&playlist=動画IDYouTubeをWebサイトに埋め込むことによるメリット
YouTubeをWebサイトに埋め込むことで以下のようなメリットがあります。
- 視聴体験の向上
- 内容の豊富さと多様性
- ユーザーエンゲージメントの向上
- 共有と拡散の促進
- SEOの強化
視聴体験の向上
YouTubeは優れた動画再生プラットフォームであり、高品質な視聴体験を提供します。WebサイトにYouTubeを埋め込むことで、ユーザーは直接Webページ内で動画を視聴でき、スムーズな再生や高画質な映像を楽しむことができます。
内容の豊富さと多様性
YouTubeは膨大な動画コンテンツがアップロードされており、様々なテーマやジャンルの動画が利用可能です。WebサイトにYouTubeを埋め込むことで、追加のコンテンツや情報を提供することができます。例えば、チュートリアル動画や商品紹介動画、イベントのハイライトなど、さまざまな目的に合わせた動画を利用できます。
ユーザーエンゲージメントの向上
動画は視覚的なコンテンツであり、ユーザーの興味を引く効果があります。WebサイトにYouTubeを埋め込むことで、ユーザーのエンゲージメントを高めることができます。動画を通じて情報を伝えることで、ユーザーの関心を引きつけ、滞在時間を延ばすことができます。
共有と拡散の促進
YouTubeはソーシャルメディアとの連携が容易であり、動画の共有や拡散がしやすいです。WebサイトにYouTubeを埋め込むことで、ユーザーは動画を直接共有し、SNSなどで広めることができます。これにより、より多くの人々に動画コンテンツやWebサイト自体の知名度を高めることができます。
SEOの強化
YouTubeはGoogleの所有するプラットフォームであり、YouTube動画の表示は検索結果にも表示されることがあります。WebサイトにYouTubeを埋め込むことで、SEO(検索エンジン最適化)の観点からもメリットがあります。適切なキーワードやタイトル、説明を設定することで、YouTube動画が検索結果に表示され、Webサイトへのアクセスや露出を増やすことができます。
これらのようなメリットがありますが、WebサイトにYouTubeを埋め込む際には、コンテンツの適切な選択と配信、ユーザー体験の最適化、著作権やプライバシーに関する法的な規制への遵守など、いくつかの注意点も忘れずに考慮する必要があります。
終わりに
WebサイトにYouTubeをレスポンシブ対応で埋め込む方法と、自動再生などのカスタマイズ方法を紹介しました。
実装のポイントは以下になります。
<iframe>タグは<div>タグで囲み、CSSが指定できるようにする。- 見た目の調整は
CSSで行う。アスペクト比を設定することでレスポンシブ対応になる - 自動再生など、動画の設定はパラメータを使用する。ミュート設定など、同時に設定しないと反映されないものもあるので注意
つまづいている方の参考になれば幸いです。


