こんにちは。すずきです。
本記事ではCSSで角丸のテーブルを作成する方法を紹介します。
- 角丸のテーブルを作成する方法が分からない。
- 自分で角丸のテーブルを作ろうとするとなぜかうまくいかない。
- 既存のテーブルを角丸にする方法が分からない。
角丸テーブルが上手くできない原因
「角を丸くする」となるとまず思いつくのがborder-radiusと思うのですが、<table>タグに指定しても上手く反映されない方も多いと思います。

実はborder-collapse: collapse;の指定があると<teble>の角は丸くなりません。
自分で指定したつもりがなくても、リセットCSSで指定されている場合があります。
なので角丸テーブルを作成する場合は、まずborder-collapse: collapse;を変更するところから始めます。
それでは、次から具体的な実装方法を解説していきます。
角丸テーブルの実装方法
HTMLを記述する
まずはHTMLを作成します。
ここは特に意識することはなく、普段と同じように記述して大丈夫です。
今回の例で記述したコードは以下になります。
<table class="table__round">
<thead>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
<th>タイトル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テキスト1</td>
<td>テキスト2</td>
<td>テキスト3</td>
</tr>
<tr>
<td>テキスト1</td>
<td>テキスト2</td>
<td>テキスト3</td>
</tr>
<tr>
<td>テキスト1</td>
<td>テキスト2</td>
<td>テキスト3</td>
</tr>
</tbody>
</table>CSSを記述する
border-collapseを指定
まずは先ほど書いたborder-collapseを指定を指定します。border-collapseはセル同士の隙間を指定するプロパティで、collapseで隙間無し、separateで隙間有りになります。
collapseでは角が丸くならないので、separateを指定します。
.table__round {
border-collapse: separate;
}border-spacingを指定する
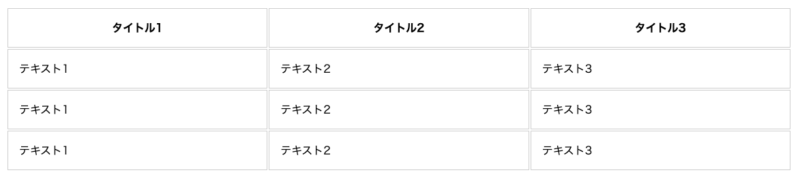
border-collapse: separate;を指定したことで、セル同士に隙間ができてしまったかと思います。

なので次はセル同士の隙間を直していきます。
セル同士の隙間は、border-spacingで指定することができますので、0を指定します。
.table__round {
border-spacing: 0;
}
borderを記述する
次に枠線を記述していきますが、border-collapse: separate;を指定している場合、線が重複します。

th,td {
border-top: solid 1px red;
border-left: solid 1px red;
border-bottom: solid 1px blue;
border-right: solid 1px blue;
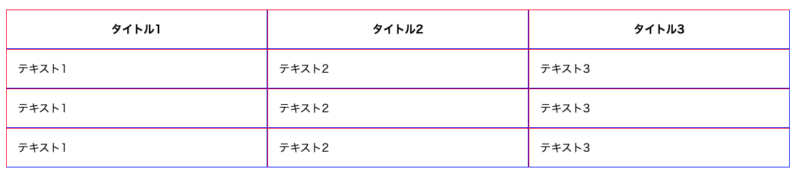
}今回は例として、上と左は赤、下と右は青のborderを各セルに入れています。
セル同士重なる部分はborderも重複し、紫がかっています。
重複しないよう注意しながら、borderを指定していきます。
今の例から、赤い線を消すイメージです!
.table__round {
border-top: solid 1px lightgray;
border-left: solid 1px lightgray;
}
.table__round th,
.table__round td {
border-bottom: solid 1px lightgray;
border-right: solid 1px lightgray;
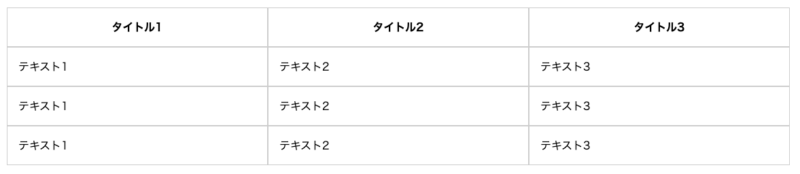
}各セルの下と右にborderを指定し、<table>タグの上を左にもborderを指定しています、
border-radiusを指定する
最後に角を丸くしていきます。border-radiusを指定するのは以下の2ヶ所です。
<table>タグ- 各角のセル
.table__round {
border-radius: 1rem;
}
.table__round thead tr:first-child th:first-child {
border-top-left-radius: 1rem;
}
.table__round thead tr:first-child th:last-child {
border-top-right-radius: 1rem;
}
.table__round tbody tr:last-child td:first-child {
border-bottom-left-radius: 1rem;
}
.table__round tbody tr:last-child td:last-child {
border-bottom-right-radius: 1rem;
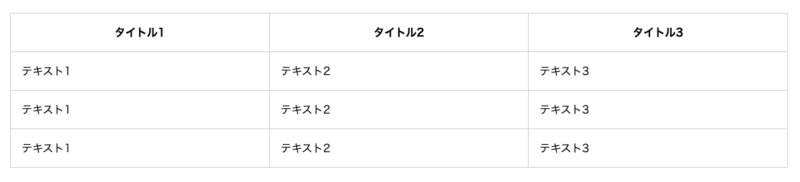
}これで、以下のような角丸のテーブルが作成できたと思います。
完成品のコードもこちらにまとめています。
See the Pen 【CSS】角丸テーブルの作り方 by すずき (@k-suzuki3533) on CodePen.
終わりに
CSSで角丸のテーブルを作成する際のポイントは以下の通りです。
border-collapse: separate;を指定し、角が丸くなるようにするborder-spacingを指定し、セル同士の隙間を無くす- 線が重複しないよう
borderを指定する <table>タグと各角のセルの両方にborder-radiusを指定する
本記事で紹介した方法を実践すれば、初心者でも簡単に角丸のテーブルを作成できます。ぜひお試しください!
