- metaタグってそもそも何?
- どこにどのように書けばいいの?
- metaタグをどう活用すれば検索順位が上がるの?
- SNSシェア時の表示を最適化したい
このような悩みに答えます。
Webページを作るとき、画面の裏側で大切な役割を果たしているのが「metaタグ」というものです。
これは、私たちのページをGoogleや他の検索サイトに正しく伝えるためのツールのようなものです。
でも、どうやって使うの?と思う方も多いはず。
この記事では、そもそもmetaタグが何であるか、そしてどのように使うのかをわかりやすく解説します。
webサイトをもっと良くしたいと思っている方は、ぜひ読んでみてください。

この記事を書いた人
すずき
フリーランスでwebデザイナーをしています。
デザインからコーディング、運用まで幅広く対応しています。
3年間で50件以上のサイトをコーディングしてきました。
metaタグとは
メタタグとは、webサイトの内容を検索エンジンやブラウザに伝えるためのHTMLタグの一種です。
これにより、検索エンジンはページの内容を正確に理解し、適切な検索結果として表示することができます。
メタタグはページの<head>セクション内に配置され、通常はユーザーには表示されません。
metaタグの重要性
metaタグは、webサイトのSEOにおいて非常に重要な役割を果たします。
まず、検索エンジンがサイトの内容を理解する手助けをする役割があります。
例えば、<meta name="description" content="説明文">というタグは、ページの簡単な説明を提供します。
これにより、ユーザーが検索結果ページでそのページの内容を簡単に理解することができます。
また、metaタグを使用することで、ユーザーの検索結果に表示されるサイトの説明やタイトルを制御することができます。
metaタグの確認方法
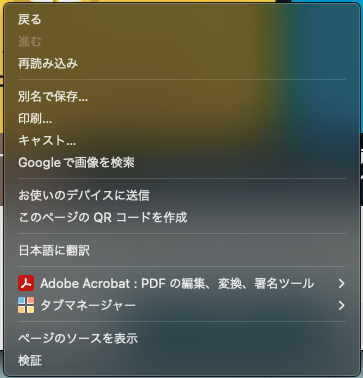
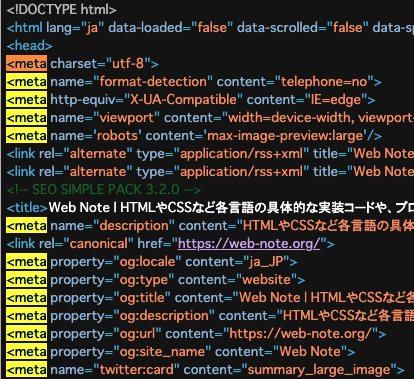
Webページのmetaタグを確認するには、ページを開いて右クリックし、「ページのソースを表示」を選択します。ソースコードが表示されるので、そこから<meta>がついたタグを探します。通常、metaタグはソースの冒頭部分、特に<head>タグの中にあります。


metaタグの書き方
基本的なmetaタグの書き方は以下の通りです。
<meta name="" content="">この形式で、name属性にはmetaタグの種類を、content属性にはその内容を指定します。
metaタグの設置場所
metaタグはHTMLの<head>内に記述します。
正しい場所に設置しないと、検索結果に反映されなかったり、ページが正しく表示されない可能性があります。
WordPressでのmetaタグの設定
WordPressを使用している場合、テーマやプラグインによってはmetaタグの設定機能が備わっていることがあります。
プラグインでは「SIMPLE SEO PACK」が操作しやすく軽量でおすすめです。

普段使用しているmetaタグ(コピペOK)
私が普段、使用しているmetaタグです。
基本的にはこの形で、サイトによって調整しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 文字エンコーディングの指定 -->
<meta charset="utf-8" />
<!-- ビューポートの設定(モバイルデバイスの表示最適化) -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- タイトル -->
<title>ページ名が入ります</title>
<!-- 簡単な説明 -->
<meta name="description" content="webサイトの説明文が入ります。" />
<!-- キーワード -->
<meta name="keywords" content="keyword1, keyword2, keyword3" />
<!-- ソーシャルメディアでの共有を最適化 -->
<meta property="og:title" content="ページ名が入ります" />
<meta property="og:description" content="webサイトの説明文が入ります。" />
<meta property="og:image" content="../image/ogp.png" />
<meta property="og:url" content="https://" />
<meta property="og:type" content="website" />
<!-- Twitterカードの設定 -->
<meta name="twitter:card" content="summary or summary_large_image" />
<!-- 検索エンジンのクローラーに対する指示 -->
<meta name="robots" content="index, follow" />
<!-- フォーマット検出の制御 -->
<meta name="format-detection" content="telephone=no,email=no,address=no">
<!-- Faviconの指定 -->
<link rel="icon" href="path/to/favicon.ico" type="image/x-icon" />
</head>
<body>
</body>
</html>
metaタグ一覧
目にしたり、使用することのあるmetaタグを一覧でまとめました。
必要なものは、コピペで使用してもらってOKです。
基本的なmetaタグ
ページの言語
<html lang="ja">
<meta http-equiv="content-language" content="ja">ページの主な言語を指定します。
重要性: ○
文字エンコーディング
<meta charset="utf-8">文字エンコーディングを指定します。
重要性: ◎
互換モード
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">Internet Explorerの互換表示をサポートします。IEのサポート終了したので現在は不要です。
重要性: ×
タイトル
<title>ページ名が入ります</title><title>タグでページのタイトルを指定します。
重要性: ◎
正規URLの指定
<link rel="canonical" href="http://example.com/test">webサイトが他の場所にも存在する場合に、そのページの「正規」または「優先」バージョンを検索エンジンに伝えるためのものです。
重要性: ◎
Favicon
<link rel="icon" href="path/to/favicon.ico" type="image/x-icon" />ブラウザのタブ、ブックマークリスト、履歴などに表示されるアイコンを指定します。
重要性: ◎
モバイル対応に関するmetaタグ
ビューポート
<meta name="viewport" content="width=device-width, initial-scale=1.0">モバイルデバイスの表示を最適化します。
重要性: ◎
SEOに関するmetaタグ
説明
<meta name="description" content="ページの説明">webサイトの簡単な説明を書きます。
重要性: ◎
キーワード
<meta name="keywords" content="キーワード1, キーワード2">webサイトのキーワードを書きます。現代ではあまり効果はないのですが、クライアントから依頼されることもあるので残しています。
重要性: △
SNSに関するmetaタグ
OGPのタイトル
<meta property="og:title" content="ページ名が入ります" />SNSで共有された際に表示されるページのタイトルを指定します。
重要性: ◎
OGPの説明文
<meta property="og:description" content="webサイトの説明文が入ります。" />SNSで共有された際に表示されるページの説明文を指定します。
重要性: ◎
OGPの画像
<meta property="og:image" content="../image/ogp.png" />SNSで共有された際に表示される画像を指定します。
重要性: ◎
OGPのURL
<meta property="og:url" content="https://" />SNSで共有された際に表示されるページの正確なURLを指定します。
重要性: ◎
OGPのタイプ
<meta property="og:type" content="website" />webサイトの種類を指定します。指定できる値は以下の通りです。
| 値 | 説明 |
|---|---|
website | 一般的なwebサイト。デフォルトの値。 |
article | ニュース記事やブログの投稿などの記事。 |
book | 本。 |
profile | 個人のプロフィールページ。 |
music.song | 曲。 |
music.album | アルバム。 |
music.playlist | 曲のプレイリスト。 |
music.radio_station | ラジオステーション。 |
video.movie | 映画。 |
video.episode | テレビやウェブのエピソード。 |
video.tv_show | テレビ番組。 |
video.other | その他のビデオコンテンツ。 |
重要性: ◎
OGPのURL
<meta property="og:url" content="https://" />SNSで共有された際に表示されるページの正確なURLを指定します。
重要性: ◎
その他のmetaタグ
フォーマット検出の制御
<meta name="format-detection" content="telephone=no,email=no,address=no">ブラウザがページ内の電話番号、メールアドレス、住所を自動的にリンクとして認識するのを防ぐためのものです。
重要性: ○
ページのリダイレクト
<meta http-equiv="refresh" content="5; URL=http://example.com/">5秒後に指定したURLにリダイレクトします。
重要性: △
キャッシュ制御
<meta http-equiv="cache-control" content="no-cache">ページのキャッシュを制御
重要性: △
Appleのホーム画面アイコン
<link rel="apple-touch-icon" href="icon.png">iOSデバイスでのホーム画面に追加されるアイコンを指定します。
重要性: ○
Windowsタイルアイコン
<meta name="msapplication-TileColor" content="#000000"> <meta name="msapplication-TileImage" content="tile.png">Windowsのスタート画面にピン留めされた際のタイルの色と画像を指定します。
重要性: ○
おわりに
metaタグの基本から応用までをわかりやすく解説しました。
metaタグは、webサイトのSEOやユーザビリティを向上させるための重要な要素です。
正確な設定と最適化を行うことで、検索エンジンからの評価を高め、多くのユーザーにコンテンツを届けることができます。
この記事を参考に、自分のウェブサイトのmetaタグの設定や最適化を進めてみてください。

