Visual Studio Codeを使用しているのであれば、拡張機能を使うことで簡単にSCSSをCSSにコンパイルすることができます。
本記事では、Visual Studio CodeでSCSSをCSSにコンパイルする方法を紹介します。
- SCSSをコンパイルする方法がわからない方
- 簡単にSCSSをコンパイルしたい方
- Visual Studio Codeを使用している方
Visual Studio Codeを開く
まずはVisual Studio Codeを開きます。
まだVisual Studio Codeを持っていない方は以下のサイトからダウンロードすることができます。

Live Sass Compilerのインストール
Visual Studio Codeを開いたら、「Live Sass Compiler」という拡張機能をインストールします。
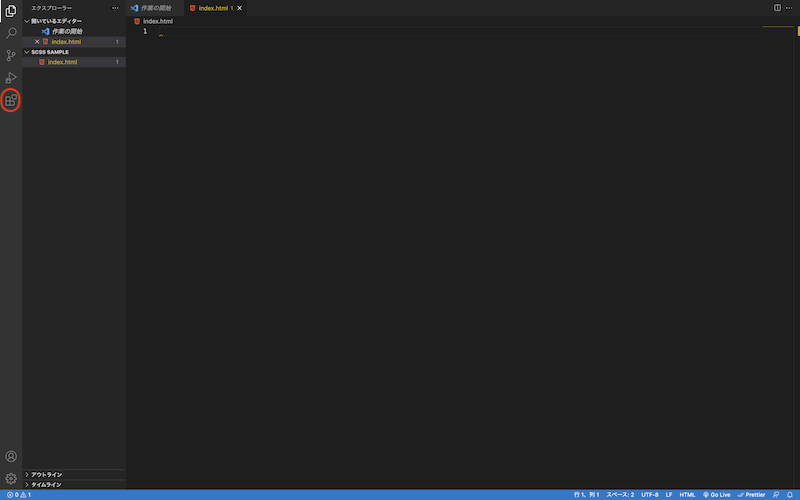
「拡張機能」のアイコンをクリックします。

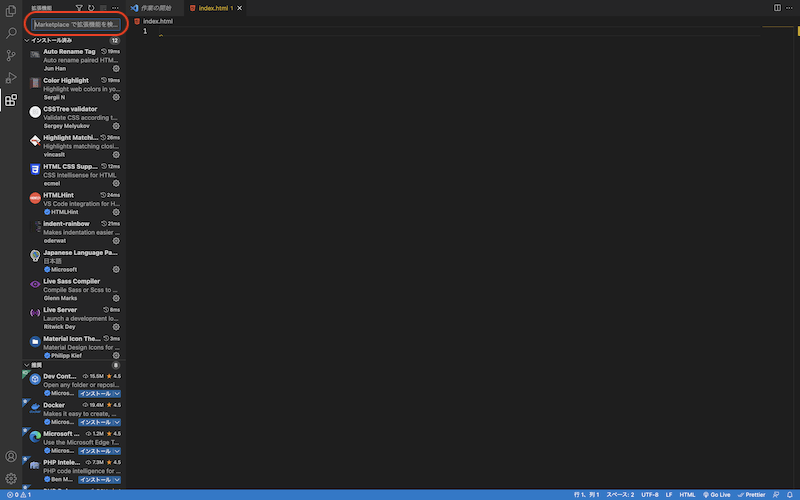
拡張機能の検索窓から「Live Sass Compiler」を検索します。

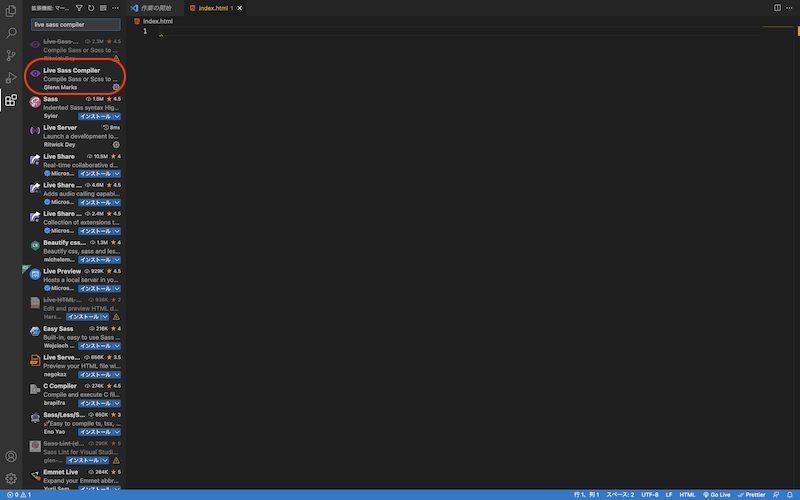
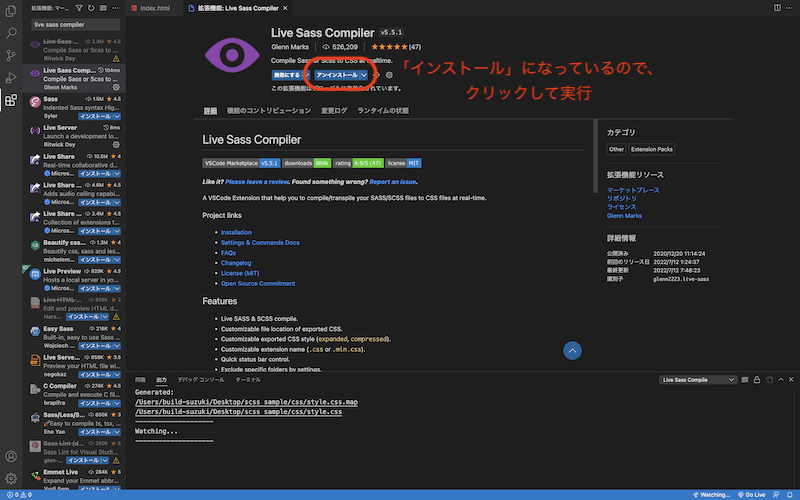
「Live Sass Compiler」の拡張機能を選択し、「インストール」を実行します。


赤枠の部分、未インストールの場合は「インストール」になっていますので、クリックしてインストールします。
SCSSファイルの作成
拡張機能のインストールが終わったら、SCSSファイルを作成していきます。
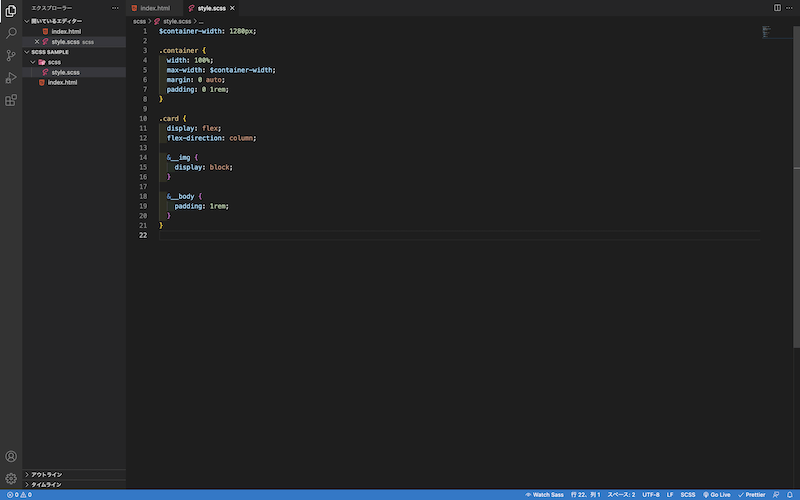
今回は「SCSS」フォルダの中に「style.scss」というファイルを作成し、記述しています。

scss
└──style.scss $container-width: 1280px;
.container {
width: 100%;
max-width: $container-width;
margin: 0 auto;
padding: 0 1rem;
}
.card {
display: flex;
flex-direction: column;
&__img {
display: block;
}
&__body {
padding: 1rem;
}
}
SCSSファイルのコンパイル化
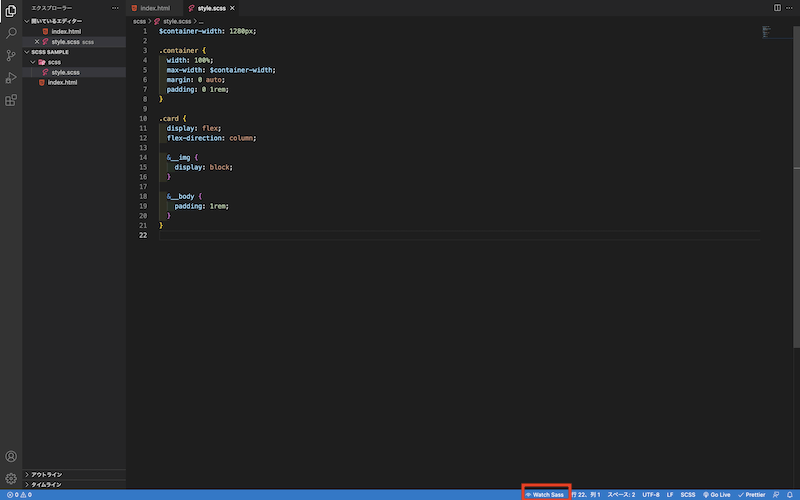
作成が終わったらVisual Studio Code画面下の「Watch Sass」をクリックします。
するとコンパイルの監視がスタートし、自動的にSCSSファイルへのコンパイルが実行されます。


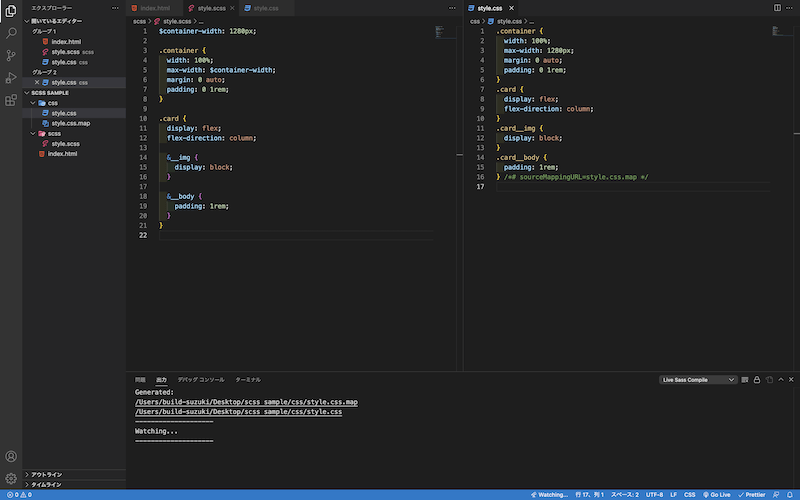
コンパイルしたCSSファイルは「CSS」フォルダの中に格納されます。
※こちらは設定可能です。
css
└──style.css
scss
└──style.scss .container {
width: 100%;
max-width: 1280px;
margin: 0 auto;
padding: 0 1rem;
}
.card {
display: flex;
flex-direction: column;
}
.card__img {
display: block;
}
.card__body {
padding: 1rem;
} /*# sourceMappingURL=style.css.map */
終わりに
・Visual Studio Codeを使用する
・Live Sass Compilerのインストールする
この2ステップだけで簡単にSCSSファイルのコンパイル化ができます。
また、「Watch Sass」起動後は自動保存されますので、追加でコードを記述しても随時反映されていきます。
ぜひ試してみてください。

