こんにちは。すずきです。
この記事では、「この投稿を先頭に固定表示」にチェックを入れた記事を出力する方法について解説します。
- ブログの特定の投稿をトップに表示したいんだけど、どうすればいいの?
- 固定表示された投稿を表示したいんだけど、どうやって実装すればいいの?
- 特定のページに固定表示された投稿を配置する方法を知りたい。
WordPressの固定表示機能とは?
WordPressの固定表示機能は、特定の投稿をトップに固定して表示する機能です。
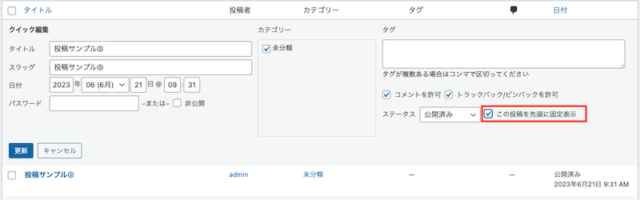
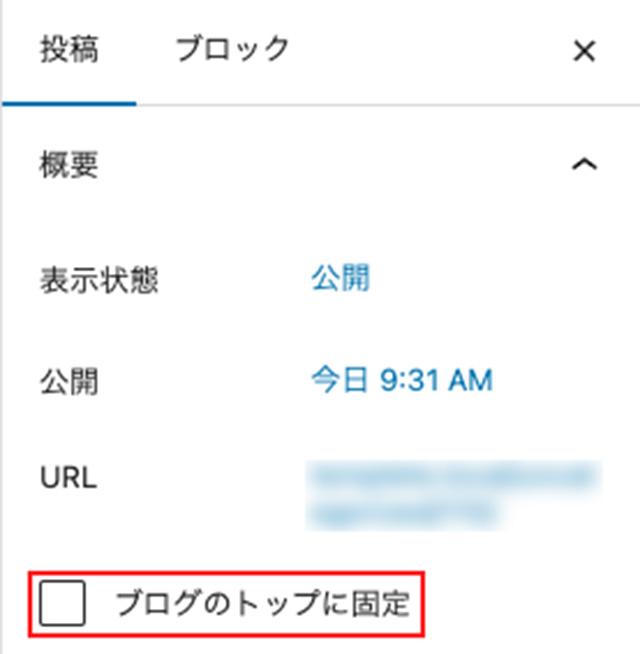
投稿を作成または編集する際に、右側のパネルで「固定表示」をチェックすることで、その投稿が固定表示されます。

投稿一覧画面ではこちらから変更できます。

投稿画面ではこちらから変更できます。
固定表示された投稿を取得するためのPHPコード
投稿を取得するための基本的なパラメータ
固定表示された投稿を取得するためには、WP_Queryを使用します。
以下のコードは、固定表示された投稿を取得する例です。
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'ignore_sticky_posts' => 0,
'posts_per_page' => 3,
'meta_query' => array(
array(
'key' => '_sticky',
'value' => '1',
'compare' => '=',
'type' => 'NUMERIC'
)
)
);
$sticky_posts = new WP_Query($args);
if ($sticky_posts->have_posts()) {
while ($sticky_posts->have_posts()) {
$sticky_posts->the_post();
echo '<div class="sticky-post"><a href="' . get_the_permalink() . '">' . get_the_title() . '</a></div>';
}
}
wp_reset_postdata();
?>| post_type | 投稿のタイプを指定します。 |
| post_status | 投稿のステータスを指定します。 |
| posts_per_page | 投稿の数を指定します。 |
| ignore_sticky_posts | 固定表示された投稿を無視するかどうかを指定します。 0を指定することで、固定表示された投稿も取得対象になります。 |
| meta_query | 検索条件をパラメータにします。 |
| key | メタデータフィールドのキーを指定します。 |
| value | 値を指定します。 |
| compare | カスタムフィールドの値との比較方法を指定します。 |
| type | カスタムフィールドの値のデータ型を指定します。 |
この方法で投稿を出力すると、「固定表示」にチェックが入った記事のみが出力されます。
出力する記事数は3つに指定しているので、適宜調整してください。
固定表示された投稿の情報を活用する具体的な方法
固定表示された投稿の情報を活用することで、特別なデザインやコンテンツの表示を実装できます。
具体的な活用方法の一部を紹介します。
スライダーの作成
スライダープラグインや独自コードを使用して、固定表示された投稿をスライドショーとして表示させることができます。
特集セクションの作成
固定表示された投稿を特集として配置することで、ユーザーに注目させることができます。
ウィジェットの活用
固定表示された投稿のタイトルや抜粋をサイドバーやフッターエリアに表示し、ユーザーの関心を引くことができます。
これらは一部の活用方法の例です。
固定表示機能を使いこなすことで、ユーザーエンゲージメントの向上や重要な情報の強調などが可能です。
まとめ
解説したコードのまとめと再確認
「この投稿を先頭に固定表示」にチェックを入れた記事を出力する方法について解説しました。
ポイントは以下の通りです。
WP_Queryクラスを使用し、固定表示された投稿を取得。_stickyを使用し、固定表示された投稿かどうかを判定。
固定表示機能を利用することで、重要な情報のハイライトや特別なデザインの実現が可能です。
ただし、過剰な固定表示や使い方の誤りには注意が必要です。
固定表示機能の活用方法と注意点
固定表示機能を活用する際には、以下の注意点に留意しましょう。
- 適切な使用
固定表示は、重要な情報やお知らせを目立たせるためのものです。過剰な固定表示はユーザーに不便を与えることがありますので、慎重に選択しましょう。 - 定期的な見直し
固定表示された投稿は古くなる可能性があります。定期的に確認し、必要に応じて更新や削除を行いましょう。 - モバイル対応
固定表示された投稿がモバイルデバイス上で正しく表示されることを確認してください。モバイルフレンドリーなデザインを心掛けましょう。
「ここにチェックを入れた記事だけトップページの目立つ部分に表示したい」というクライアントからの提案で、実装方法を調べました。
同じ悩みに出くわしている方の参考になれば幸いです。
固定表示機能を活用して魅力的なコンテンツを提供しましょう。

