- プログラミングを独学で学習したい
- 学習のコストは抑えたい
- 自分のペースで学習したい
このような悩みに答えます。
フリーランスのデザイナーやエンジニアは、自分で学習を続ける必要があります。
ネットや本を使って調べる人が多いかと思いますが、理解まで時間がかかったり、そもそも理解できない、ということもあるかと思います。
そんな方におすすめなのがUdemy(ユーデミー)です。
私も、プログラミングを独学で学んできました。
フリーランスとして活動しているので、今でも自分から進んで学んでいます。
その中で、Udemyをはじめとした様々な学習方法を試してきました。
この記事では、フリーランスの学習にUdemyをおすすめする理由を徹底解説します。
さらに、私が特におすすめするUdemyのコースもいくつかピックアップしました。
この記事を読むことで、効率的にweb開発の学習を進めていくことができるようになります。

この記事を書いた人
すずき
フリーランスでwebデザイナーをしています。
デザインからコーディング、運用まで幅広く対応しています。
3年間で50件以上のサイトをコーディングしてきました。
Udemyとは

Udemyは、アメリカに本社を置く大規模なオンライン学習プラットフォームです。
15万以上のコースが提供されており、世界中のユーザーに幅広い知識とスキルの学習機会を提供しています。
コースは、プログラミングやビジネス、芸術など、多岐にわたる分野をカバーしています。
Udemyは多言語に対応しており、日本語にも対応しています。
また、自己ペースでの学習が可能で、一度購入すれば無制限にコースにアクセスできるため、忙しい日常の中でも効率的に学習を進めることが可能です。
Udemyはその柔軟性とアクセスのしやすさで、自己成長やキャリアアップを目指す人にとって、価値ある学習環境を提供しています。
\ 30日間返金保証付き! /
Udemyがおすすめな理由
Udemyをおすすめする理由は下記のとおりです。
- 動画視聴型のサービス
- 自分のペースで学習できる
- 価格が安い
- 買い切り型のサービス
- 専門家による講義
順に解説していきます。
動画視聴型のサービス
Udemy大きな特徴は、動画視聴型のサービスという点です。
皆さんも経験があるかもしれませんが、本を読みながらコードを書くのはなかなか大変です。
ページをめくりながら、画面を行ったり来たりするのは、学習の効率を下げてしまうこともあります。
中には、そもそも長い文章を読むのが面倒と感じる人もいるかと思います。
Udemyの動画講座では、解説付きでコードがどのように動作するかを見ることができるため、視覚と聴覚の両方から学ぶことが可能です。
動画での説明は、より直感的で理解しやすく、実際にコードを書く際の参考にもなります。
しかし、動画での学習は本や解説記事と違い、自分のペースで読むことができないと感じる方もいるかと思います。
Udemyの動画講座は倍速再生に対応しており、自分の理解度や学習のペースに合わせて、動画の再生速度を調整することができます。
また、動画はセクション毎に分かれているので、既に理解している部分は簡単に飛ばすこともできます。
動画学習の利点を活かしつつ、テキストのような自由度を持って学べるこの機能は、Udemyをより使いやすい学習プラットフォームにしています。
動画教材を利用することで、一つ一つのステップを自分のペースで学べ、理論から実践まで、
より包括的にスキルを身につけることができます。
Udemyでは、画面を通じての学習体験が、深い理解と実践的なスキル習得を効果的にサポートします。
これは、読書による学習では得られない、Udemyならではの学習体験と言えます。
自分のペースで学習できる
Udemyは、自分のペースで学習を進めたい方にとって理想的な学習環境です。
たとえば、プログラミングスクールでは、設定した時間帯や、指定された提出期限に合わせてスケジュールを調整する場合が多いですが、Udemyではそうした制約がありません。
自分の生活リズムや仕事のスケジュールに合わせて、朝の通勤時や夜遅くなど、自由な時間に学習を進めることができます。
例えば、フルタイムで働いている方や子育て中の方でも、空いた時間を利用してUdemyのコースを受講することが可能です。
この自由度は、忙しい毎日の中でも学習を続けるための重要な要素となります。
また、Udemyのコースはいつでもアクセス可能で、自分の進捗に合わせて学習を進めることができるため、オンラインスクールのように決まった期間内に全てを学ぶ圧力もありません。
この柔軟性は、学習者が自分のペースで知識を深め、スキルを確実に身につけるために非常に有効です。
Udemyは、自分のライフスタイルに合わせて、ストレスなく学習を進めたいと考える方に最適なプラットフォームです。
価格が安い
Udemyは、プログラミングスクールなどと比較して、非常にリーズナブルな価格で高品質なコースを提供しています。
例えば、多くのプログラミングスクールではコース受講に数十万円かかることが一般的ですが、Udemyでは同じレベルの内容をたった数千円から数万円で購入できます。
この手頃な価格設定は大きな魅力ですよね。
さらに、Udemyでは定期的にセールや割引キャンペーンを実施しています。
最近のセールでは一部のコースがなんと95%オフになることもあります。
これは、通常価格が10,000円のコースが、たったの500円で受講できることを意味します。
このような大幅な割引により、限られた予算内で幅広い知識を得ることが可能になります。
Udemyは、プログラミングの基礎から最新の技術に至るまで、多様なコースを低価格で提供し、学習者に優れたコストパフォーマンスを提供しています。
これにより、高品質な教育を求める多くの人々に、手軽にアクセスできる学習の機会を提供しているのです。
買い切り型のサービス
Udemyは一度購入すると追加料金なしで永久にアクセスできるという利点があります。
これは、サブスクリプション型のサービスとは大きく異なります。
例えば、有名なサービスの月額料金(2023年11月現在)は以下のようになっています。
- プロゲート:980円
- ドットインストール:1,080円
サブスク型のサービスは「まだ使うかも」とずるずる契約を伸ばしてしまい、出費を重ねてしまう可能性があります。
また、契約を解除するとアクセスできなくなることが一般的です。
さらには、中途解約には違約金が発生することもあります。
上記で述べた特定のサービスの仕組みについての記述は、一般的なサブスクリプション型サービスの特徴を示すものであり、個々のサービスの具体的な条件を示すものではありません。
サブスク型サービスにはさまざまな形態があり、ここでの説明は一般的な傾向を基にしたものです。
一方、Udemyでは一度購入したコースには永久にアクセス可能で、コースが更新された場合でも追加料金なしで視聴できます。
これは、長期的に特定のスキルを身につけたい方や、将来的にもコースを参照したい方にとって非常に大きなメリットです。
Udemyのこの特徴は、一度の投資で長期間の学習リソースを確保できる点で、非常にコスト効果が高いと言えます。
専門家による講義
Udemyでは、各分野の専門家が講師として実践的な知識とスキルを直接伝えます。
これは、インターネット上の一般的な記事とは一線を画しています。
ネット記事は、正確性や信頼性に欠ける情報が含まれていることがあり、その著者の専門性も必ずしも保証されていません。
一方で、Udemyの講師は自分の分野で豊富な経験を有しています。
彼らは、現場での実際の経験に基づいて、具体的な知識や技術を伝えます。
たとえば、プロジェクト管理の専門家が、実際のプロジェクトで遭遇する課題への対処方法を教えます。
また、プログラミングの講師は、最新の技術を具体的なコード例と共に解説し、市場で求められる実践的なスキルを伝授します。
これにより、学習者は単に理論を学ぶだけでなく、実際の職場で直面する問題に対応できる能力を身につけることができます。
Udemyの講座は、その信頼性と実践的な学びによって、ネット記事や一般的な情報源とは異なる価値を提供します。
講師たちの豊富な経験と深い専門知識を通じて、実際の職場で役立つ深い理解と実践的なスキルを身につけることができるのです。
これにより、Udemyは実際の業務で直接活用できる知識を提供する、信頼性の高い学習プラットフォームとして際立っています。
まとめとして、Udemyと他の学習方法である「本」や「オンラインスクール」との比較表を作りました。
| 項目 | Udemy | 本 | オンラインスクール |
|---|---|---|---|
| 学習コンテンツの多様性 | ◎ | △ | ○ |
| 学習の柔軟性 | ◎ | ○ | ○ |
| コストパフォーマンス | ◎ | ○ | △ |
| 実践的な学習 | ○ | △ | ◎ |
| 専門家による指導 | ○ | △ | ◎ |
\ 30日間返金保証付き! /
Udemyのデメリット
Udemyも完璧ではなく、デメリットもあります。
具体的には、以下のとおりです。
- 品質のばらつきがある
- 更新されていないコースがある
- コミュニケーションの不足
こちらも詳しく解説していきます。
品質のばらつきがある
Udemyでは、誰でもコースを作成して公開できるため、提供されるコースの品質には幅広いバリエーションがあります。
この自由度の高いプラットフォームの特性上、一部のコースは非常に高品質で深い知識を提供する一方で、内容が不十分なものも存在するのが現実です。
このため、Udemyでコースを選ぶ際には、ユーザーのレビューや評価が重要な判断材料となります。
学習者は、これらのフィードバックを参考にして、自分の学習目的に合った質の高いコースを選ぶ必要がありますが、これは時に時間と労力を要する作業となることがあります。
したがって、Udemyを利用する際には、コースの選択に際して品質を慎重に評価することが重要です。正しい選択をするためには、ユーザーの評価やレビューを十分に確認し、自分の学習目標に最適なコースを見極める必要があります。
更新されていないコースがある
Udemyのコースは、必ずしも常に最新の状態で提供されているわけではありません。
特に技術分野においては、コースの内容が迅速に更新されない場合があり、新しいプログラミング言語やフレームワークが登場した際に、古いコースでは最新の情報を提供していない可能性があります。
これは、Udemyのオープンなプラットフォームの特性によるもので、全ての講師がコンテンツを頻繁に更新するわけではないためです。
例えば、あるプログラミングコースが数年前に作成された場合、その後に登場した新しい技術や言語については含まれていない可能性があります。
そのため、Udemyで学習する際には、選択するコースが最新の情報を提供しているかどうかを確認することが重要です。
コースの説明、更新日、ユーザーレビューをチェックすることで、コンテンツの現在性を判断できます。
このように、Udemyを最大限に活用するためには、コース選択において慎重な判断が求められます。
コミュニケーションの不足
Udemyのコースは、参加型の学習体験にやや欠けることがあります。
これらのコースは主に動画講義で構成されているため、講師と直接コミュニケーションを取る機会や個別のフィードバックを受けることが限られています。
例えば、学習中に何か疑問が生じたときに、その場で講師に質問したり、直接的なサポートを受けることは難しい場合があります。
これは、対面式の授業や他の一部のオンライン学習プラットフォームと比較して、学習者がより独立して問題解決を図る必要がある点です。
したがって、Udemyで効果的に学習するには、自分で解決策を見つける力や、他のリソースやコミュニティを利用する能力が重要です。
掲示板や外部のウェブサイトを活用することで、これらの課題を克服し、学習体験を豊かにすることが可能です。
Udemyを最大限に活用するためには、自立した学習スタイルに適応できる柔軟性が求められます。
| メリット | デメリット |
|---|---|
| 動画視聴型のサービス 自分のペースで学習できる 価格が安い 買い切り型のサービス 専門家による講義 | 品質のばらつきがある 更新されていないコースがある コミュニケーションの不足 |
おすすめの講座
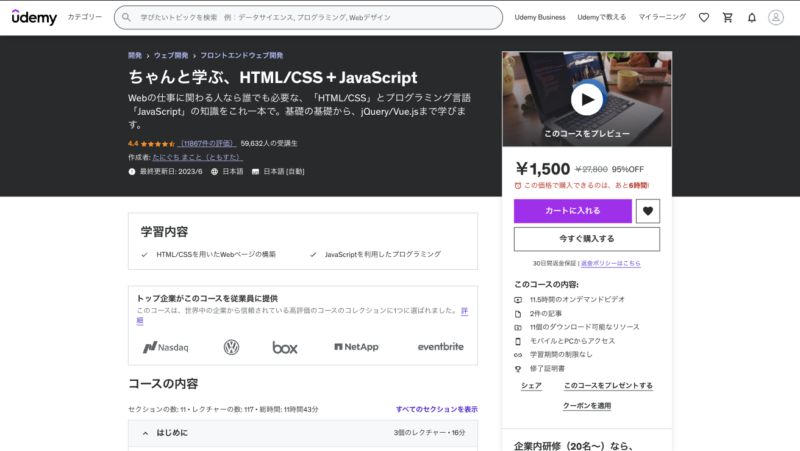
ちゃんと学ぶ、HTML/CSS + JavaScript

たにぐち まことさんの「ちゃんと学ぶ、HTML/CSS + JavaScript」コースは、ウェブ開発の基本から応用に至るまでをカバーする教材です。
このコースは、現代のウェブ開発に欠かせない3つの技術、HTML、CSS、JavaScriptを深く掘り下げ、それらを用いて実践的なウェブサイトを構築する方法を学びます。
この講座で学べること
- HTMLの基本: ウェブページの構造の基礎を学びます。
- CSSによるスタイリング: ページの見た目を整えるデザインの技術を習得します。
- JavaScriptの基本: ウェブページに動的な要素を追加する方法を理解します。
- レスポンシブデザイン: 異なるデバイスでの表示を最適化する技術を学びます。
- 実践的なプロジェクト: 実際のウェブサイト制作プロジェクトを通じて学んだスキルを適用します。
受講の対象者
- ウェブ開発初心者: ウェブ開発の基礎から学びたい方。
- 趣味でウェブサイトを作りたい方: 個人的なプロジェクトのためにスキルを身に付けたい方。
- キャリアアップを目指す開発者: 既存の知識を拡充し、最新の技術を学びたい方。
- 自己学習者: 独学でウェブ開発のスキルを磨きたい方。
- フリーランスや個人事業主: 自分のビジネスに役立つウェブサイトを自ら構築したい方。

ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!

中村 祐太さん、Proglus (プログラス)さんの「ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!」は、ウェブアプリケーションの開発に関する学習教材です。
このコースでは、現代のウェブアプリケーションを作成するための技術と原則に深く焦点を当てています。
この講座で学べること
- フロントエンド開発: HTML、CSS、JavaScriptを使用したユーザーインターフェースの作成。
- バックエンド開発: サーバーサイドプログラミングの基礎とデータベースの統合。
- フレームワークとライブラリ: 人気のあるフレームワークの使用方法とその利点。
- APIの統合: 外部APIを活用した機能性の向上。
- セキュリティの実装: ウェブアプリケーションのセキュリティを保護するためのベストプラクティス。
受講の対象者
- ウェブ開発を学びたい初心者: 基本から応用まで学びたい方。
- 中級レベルの開発者: 既存のスキルを拡充し、新しい技術を学びたい方。
- フルスタック開発者になりたい方: フロントエンドとバックエンドの両方のスキルを身に付けたい方。
- ITプロフェッショナル: 現代のウェブアプリケーション開発のトレンドと技術を学びたい方。
- プロジェクトベースで学ぶことを好む方: 実際のアプリケーション開発プロジェクトを通じて学びたい方。
このコースを通じて、ウェブアプリケーションの開発に必要な幅広いスキルを習得し、実際のプロジェクトに即応できる知識を身に付けることができます。
詳細は以下のリンクから確認できます。

【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

CodeMafiaさんの「【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)」は、フロントエンドウェブ開発の基礎から応用までを学ぶための包括的な教材です。
このコースでは、現代のウェブサイトやウェブアプリケーションのフロントエンド部分の構築に必要な技術と方法に焦点を当てています。
この講座で学べること
- HTML/CSSの基本: ウェブページの構造とデザインを作成するための基礎知識。
- JavaScriptの活用: ウェブページに動的な機能を追加するスクリプティング技術。
- レスポンシブデザイン: 異なるデバイスや画面サイズに対応するウェブデザインの方法。
- モダンなフロントエンドツール: 効率的な開発のための最新ツールとライブラリの使用。
- 実践的なプロジェクト: 実際のウェブサイト開発を通じて学んだ知識を適用する経験。
受講の対象者
- フロントエンド開発の初学者: ウェブ開発の基礎を学びたい方。
- デザインからコーディングへの転向を考えている方: クリエイティブなバックグラウンドから技術的なスキルへの移行を目指す方。
- 既存のウェブ開発スキルの拡張を望む方: 現在の知識をアップデートし、新しい技術を習得したい方。
- 自己学習を重視する方: 独自のペースで学び、具体的なプロジェクトを通じてスキルを磨きたい方。
- フリーランスのウェブ開発者: クライアントの要求に応えるための最新のフロントエンド技術を学びたい方。
このコースは、フロントエンドウェブ開発の基本を習得し、現代のウェブ技術に精通した開発者になるための優れたステップとなります。
詳細は以下のリンクから確認できます。

ちゃんと学ぶ、WordPress テーマ開発講座

たにぐち まことさんの「ちゃんと学ぶ、WordPress テーマ開発講座」は、WordPressを使用してプロフェッショナルなウェブサイトを構築する方法を学ぶための包括的な教材です。
初心者から中級レベルのユーザーを対象に、WordPressの基本から高度なカスタマイズテクニックまでを網羅しています。
この講座で学べること
- WordPressの基礎: WordPressのインストールから設定、管理まで。
- テーマの選択とカスタマイズ: 効果的なウェブデザインを選択し、カスタマイズする方法。
- プラグインの利用: 機能を拡張するためのプラグインの選び方と使い方。
- SEO最適化: 検索エンジンでのランキング向上のための戦略。
- セキュリティとメンテナンス: ウェブサイトの安全性を高め、維持する方法。
受講の対象者
- WordPress初心者: WordPressによるウェブサイト作成の基本を学びたい方。
- ブロガーや中小企業のオーナー: 効果的なオンラインプレゼンスを構築したい方。
- ウェブデザイナー: クライアントの要求に応えるためにWordPressのスキルを習得したい方。
- 自己学習を志す方: 独学でプロフェッショナルなウェブサイトを作成したい方。
- デジタルマーケティングに関心のある方: オンラインマーケティングにおけるWordPressの活用を学びたい方。
このコースは、WordPressを使って効果的なウェブサイトを作成し、オンラインでの存在感を高めたい方に最適です。
詳細は以下のリンクから確認できます。
まとめ
この記事を通じて、プログラミング独学にUdemyがおすすめな理由を解説してきました。
Udemyのメリット・デメリットは以下のとおりです。
| メリット | デメリット |
|---|---|
| 動画視聴型のサービス 自分のペースで学習できる 価格が安い 買い切り型のサービス 専門家による講義 | 品質のばらつきがある 更新されていないコースがある コミュニケーションの不足 |
この記事で紹介した4つのUdemyコースは以下のとおりです。
| コース名 | 主な内容 | 対象者 |
|---|---|---|
| ちゃんと学ぶ、HTML/CSS + JavaScript | ウェブ開発の基礎、HTML/CSS/JavaScriptの学習 | ウェブ開発初心者、趣味でウェブサイトを作りたい方 |
| ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ! | フロントエンドとバックエンド開発、APIの統合、セキュリティ | ウェブ開発を学びたい初心者、中級レベルの開発者 |
| 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編) | フロントエンド開発の基礎、モダンなツールとライブラリの使用 | フロントエンド開発の初学者、キャリアアップを目指す開発者 |
| ちゃんと学ぶ、WordPress テーマ開発講座 | WordPressの基本からカスタマイズ、SEO最適化 | WordPress初心者、ブロガー、中小企業のオーナー |
Udemyは、自己成長やキャリアアップを目指す方々にとって、価値ある選択肢と言えます。
月に1〜2回、割引のセールも開催されるので、これを利用すればさらにお得にコースを受講できます。
興味がある方は、Udemyのウェブサイトをチェックしてみてください。
\ 30日間返金保証付き! /