- .webpのメリットがわからない
- HTMLで.webpの切り替え方がわからない
- CSSで.webpの切り替え方がわからない
このような悩みにお答えします。
コーディング案件で.webp対応を求められることもあるかと思います。
WordPressであればプラグインを使用することで簡単に実装できますが、静的コーディングの場合は自分で設定しなければいけません。
この記事では、静的コーディングで.webp対応する方法を具体的なコードも紹介しながら解説していきます。
この記事を読むことで、静的コーディングでも迷うことなく.webp対応を簡単に実装できるようになります。

この記事を書いた人
すずき
フリーランスでwebデザイナーをしています。
デザインからコーディング、運用まで幅広く対応しています。
3年間で50件以上のサイトをコーディングしてきました。
結論のコード
時間のない方の為に先にコードを解説します。
<img>タグの場合は<picture>タグを使うことで簡単に切り替えることができます。
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="説明文">
</picture>CSSのbackground-imageの場合、@supportを使用することで切り替えることができます。
.background {
background-image: url('image.png');
}
@supports (background-image: url('image.webp')) {
.background {
background-image: url('image.webp');
}
}、JPEGやPNGに比べて圧縮率が高く、品質の低下が少ないのが特徴です。
これにより、同じ画像をより小さなサイズで表示することができ、ページの読み込み速度を向上させることができます。
しかし、.webpはまだ全てのブラウザでサポートされていません。
なので.webpをサポートしていないブラウザに対しては、.pngや.jpgなどで切り替え表示する必要があります。
これにより、どのブラウザを使用していてもユーザーに最適な画像を表示することができます。
.webpとは?
.webpはGoogleが開発した画像フォーマットで、以下のような特徴があります。
- 圧縮率が高く、ファイルサイズが軽い
- .pngのように投下した画像にも対応
- .gifのようにアニメーション画像にも対応
1番のメリットはファイルサイズが軽いということで、ページの読み込み速度が早くなります。
しかし、古いバージョンのブラウザでは、一部サポートされていません。
最新の対応状況は、下記サイトで確認することができます。
なので、コーディングする際には、.webp画像の他に。.jpg、.png画像を用意して、画像を出し分ける必要があります。
主に画像を使う場面はHTMLの<img>、CSSのbackground-imageかと思います。
それぞれの具体的な出し分け方法を解説していきます。
HTMLで.webp画像を出し分ける方法
HTMLでは、<img>タグの代わりに<picture>タグを使用することで出し分けできます。<picture>タグは、複数の画像ソースを提供し、ブラウザが最適なものを選択して表示するためのHTML要素です。
<picture>タグ内には一つ以上の<source>タグと、<img>タグを配置します。<source>要素には、.webpを指定します。
具体的には、以下のコードです。
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="説明文">
</picture>これでブラウザが.webpをサポートしている場合はimage.webpが表示され、サポートしていない場合はimage.pngが表示されます。
CSSで.webp画像を出し分ける方法
CSSでは@supportsルールを使用すると、ブラウザの状況に応じてプロパティを出し分けることができます。
具体的には、以下のコードで実装できます。
.background {
background-image: url('image.png');
}
@supports (background-image: url('image.webp')) {
.background {
background-image: url('image.webp');
}
}これでブラウザが.webpをサポートしている場合にのみ、背景画像を.webpに切り替えることができます。

.webp画像を生成する方法
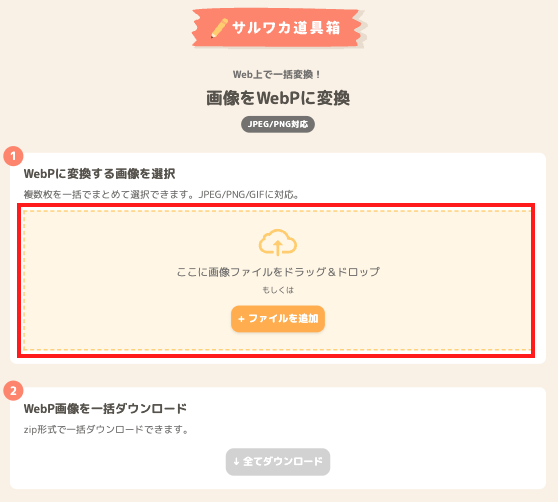
.webp画像を生成できるサイトは色々ありますが、私は「サルワカ道具箱」というサイトを使用しています。
国産で安心感があり、使いやすいサイトです。
全て無料で使用できるのも便利なポイントです。

「WebP画像へ変換」をクリックします。

①の枠に画像をドラッグ&ドロップするだけです。
これだけで簡単に.webp画像に変換することができます。
WordPressで.webp画像を出し分ける方法
WordPressではプラグインを使うことで簡単に.webp対応をすることができます。
.webp対応のプラグインは数多くありますが、私は「EWWW Image Optimizer」というプラグインを使っています。
評価も高く、更新もされているので安心です。
ただ、CSSのackground-imageについては対応していないので自分でコードを書く必要があります。
WordPressのおすすめプラグインについては、下記記事でも解説しています。

おわりに
.webp対応する方法解説しました。
.webpはとても軽量なので、ページの読み込み速度を向上させるためには欠かせない要素です。
HTMLでは<picture>タグを、CSSでは@supportsを使用することで、ブラウザの状況に応じて簡単に出し分けることができます。
ちなみに動画での出しわけ方法は以下の記事で解説しています。
よければ参考にしてください。

ぜひ試してみて下さい。



