こんにちは。すずきです。
この記事ではWordPressにInstagramを埋め込めるプラグイン「Instagram Feed」について解説します。
- Instagramの一覧をWordPressに埋め込みたい
- 自動更新するInstagram一覧を埋め込みたい
Instagram Feedとは
Instagram Feedは、WordPressにInstagramの写真や動画を埋め込むプラグインです。
InstagramのAPIを利用して、アカウントから写真や動画を自動的に取得し、WordPressのページや投稿に表示することができます。
Instagram Feedは、設定のカスタマイズが可能で、表示の設定や複数アカウントの登録なども簡単に行うことができます。

Instagram Feedの使い方
プラグインのインストール
まずはプラグインのインストールを行います。
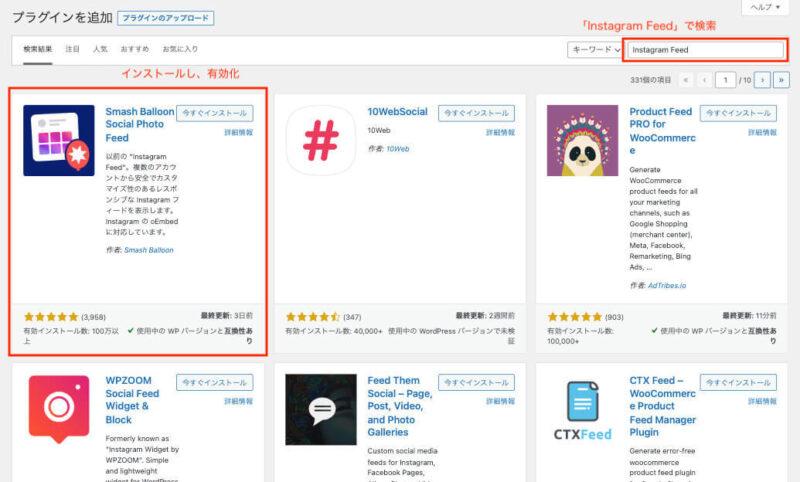
WordPress管理画面から「プラグイン」→「新規追加」をクリックしてください。

右上の検索窓に「Instagram Feed」を入力するとプラグインが出てきますので。「今すぐインストール」と「有効化」をクリックします。
これで、プラグインの追加は完了です。
アカウントの連携
次に「Instagram Feed」にInstagramのアカウントを紐づけていきます。
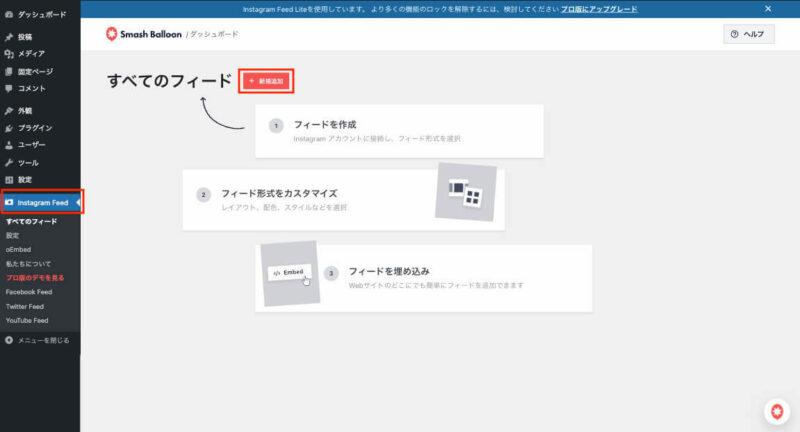
左側のメニューの「Instagram Feed」をクリックするとInstagram Feedの管理画面が開かれます。
「新規追加」をクリックします。

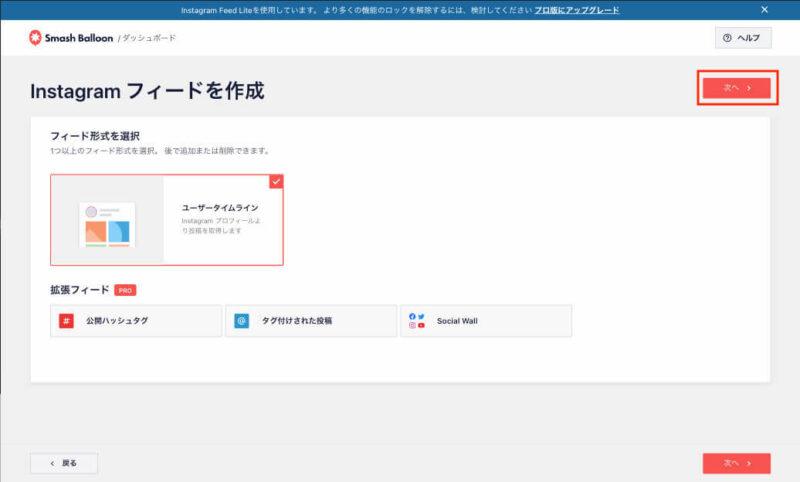
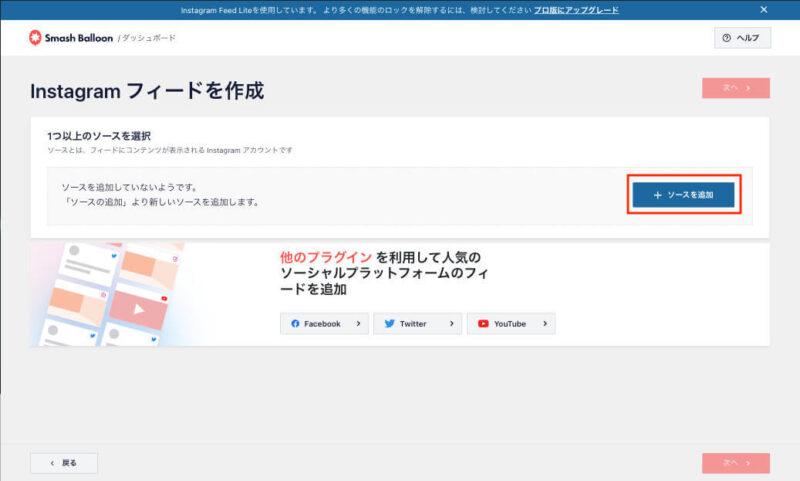
埋め込みの作成画面に入りますので、「次へ」をクリックします。

埋め込みソースが無い説明が出るので、「ソースの追加」をクリックします。

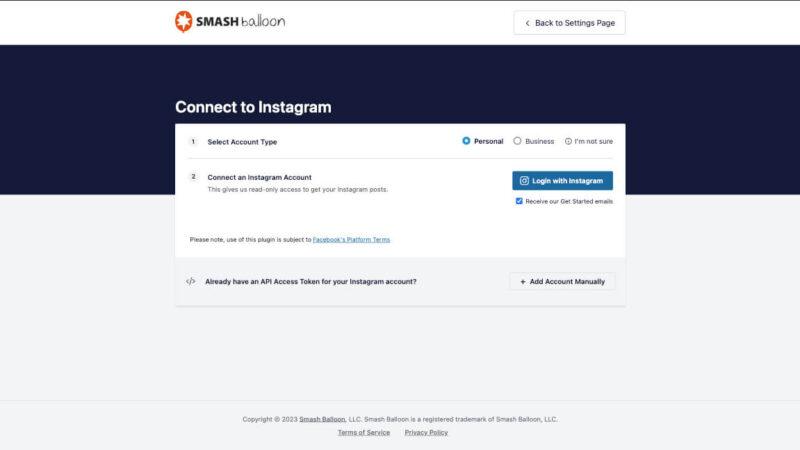
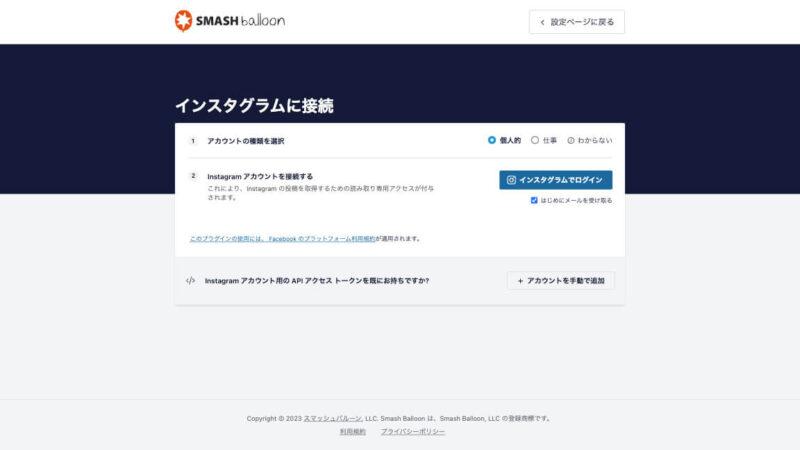
Instagramにログインする画面に入りますので、「Login with Instagram」をクリックしログインします。
他の部分は特に変更しなくて大丈夫です。

ちなみに日本語に変換すると以下のような文章になります。

プラグインをInstagramに接続するために、ログインを求めていることがわかるかと思います。

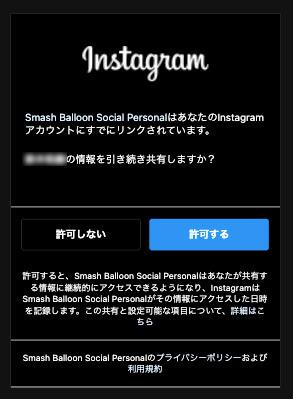
ログインの許可画面が表れますので、「許可する」をクリック
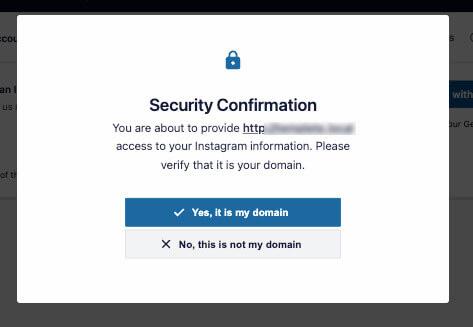
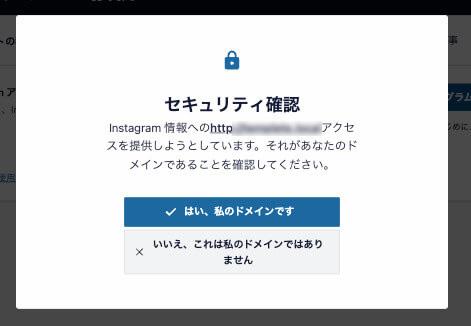
最後に、セキュリティの確認画面が出ますので、「Yes 〜」をクリック

日本語では下記のように書かれています。

これでプラグインとアカウントの紐付けが完了です!
管理画面にInstagramのアカウントが追加されているかと思います。

ショートコードの貼り付け
最後にプラグインのショートコードを表示したい場所に貼り付けます。
まずはショートコードの取得です。
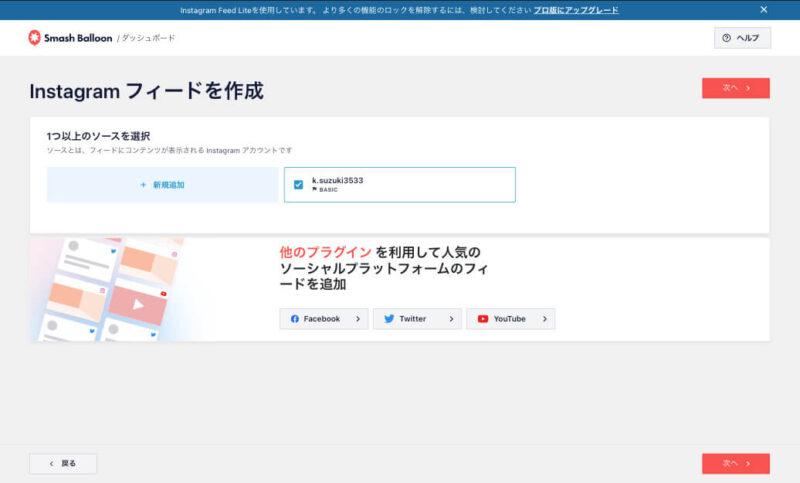
先ほどの画面から「新規追加」をクリックします。

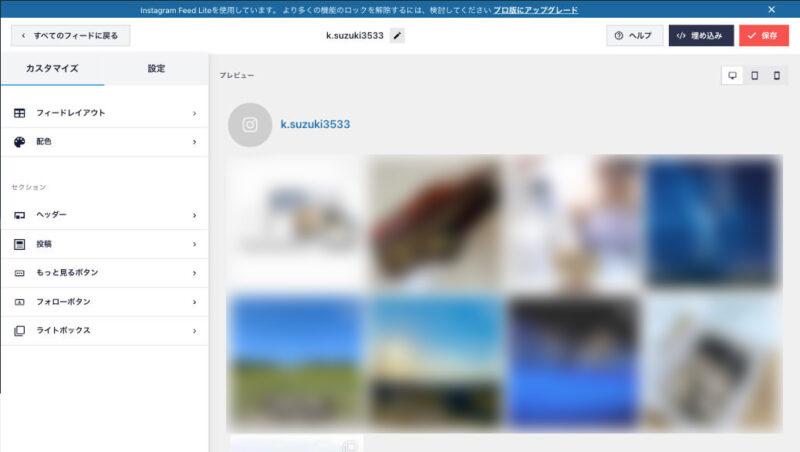
埋め込みのカスタマイズができる画面に入ります。
まずは埋め込み方を解説します。
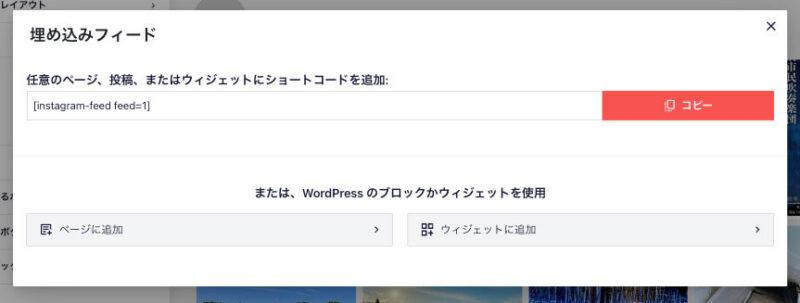
右上の「保存」を押した後「埋め込み」をクリックします。

すると埋め込みの為のコードが出ると思いますので、こちらをコピーしておきます。
こちらを貼り付けることで、Instagramの埋め込みを表示できます!
今回は例として、サイドバーに貼り付けてみます。
WordPress管理画面から「ウィジェット」をクリック
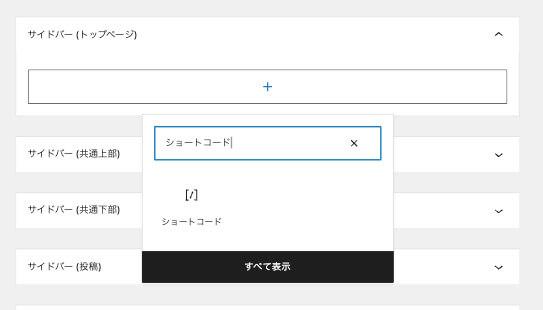
サイドバーの「+」をクリックし、「ショートコード」を挿入します。

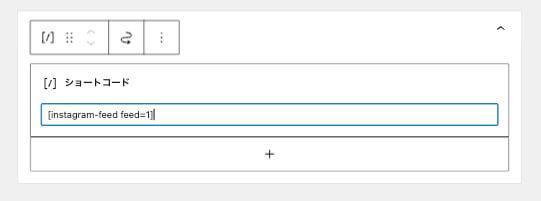
ショートコードの画面に、先ほどコピーしたショートコードを貼り付けます。

これで実装は完了です。
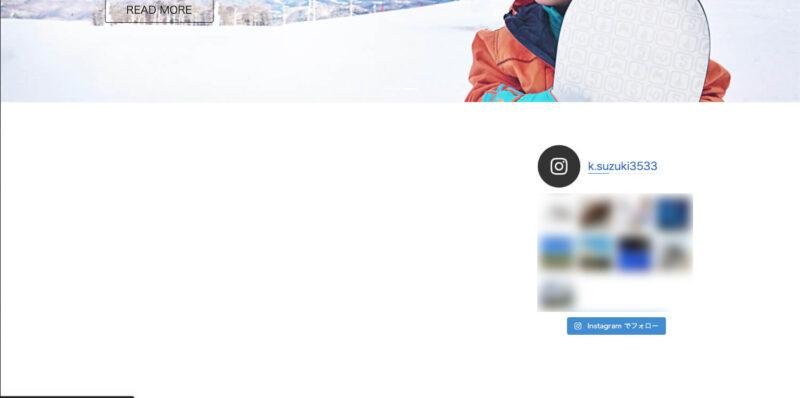
サイトを見てみましょう。

サイドバーに無事表示されています。
今回は「Lightning」のテーマを使用し、サイドバーに表示しましたが、
どのテーマでも「埋め込み」を使用することで表示可能です。
埋め込みの場所も好きな場所に表示可能です。
Instagram Feedのカスタマイズ方法
Instagram Feedは標準でアカウント名やInstagramのリンクボタンが表示されます。
また、4行×3列で12個の投稿が表示されるようになっています。
こちらはカスタマイズ可能です。
まずは「Instagram Feed」の管理画面に移動します。

こちらから投稿数(レイアウト)の変更や、各ボタンの表示などを変更することができます。

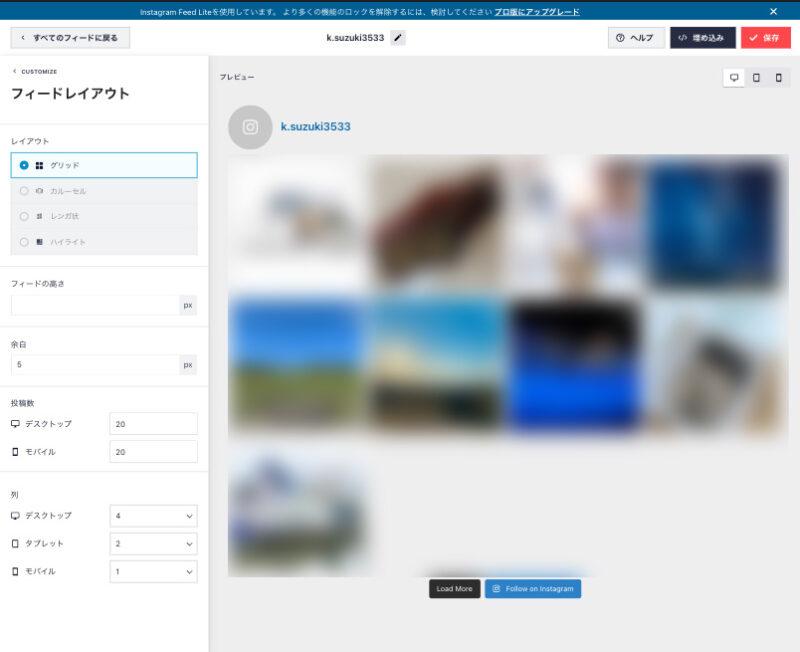
上記がレイアウトの詳細画面です。
PC、タブレット、スマホで表示数を切り替えることもできるので、レスポンシブに表示を切り替えることもできます。
一番上の「レイアウト」の部分、無料版では「グリッド」のみ表示できます。
有料版にすることで、さらに柔軟なカスタマイズができるようになります。
終わりに
WordPressにInstagramを埋め込めるプラグイン「Instagram Feed」について紹介しました。
このプラグインを使用することで、簡単にInstagramの一覧を埋め込むことができますようになります。
webサイトからInstagramのアクセスも伸ばすことができるようになるかと思います。
有料版を購入することで柔軟なカスタマイズができるようになりますが、無料版でも十分なカスタマイズができます。
特にレスポンシブにカスタマイズできるのはありがたいです!
ぜひ試してみてください。

