こんにちは。すずきです。
この記事では、Contact Form 7に確認画面とサンクスページを追加する方法を解説します、
お問い合わせフォームのプラグインとして有名なContact Form 7ですが、デフォルトでは確認画面、サンクスページを出せません。
独自のphpコードを記述したり、別のプラグインを導入する必要があります。
そこで今回は、Contact Form 7 Multi-Step Formsというプラグインについて紹介します。
このプラグインを使用することで、フォームを複数のステップに分割し、確認画面とサンクスページを追加することができるようになります。
- Contact Form 7でお問い合わせフォームを作成している
- お問い合わせフォームに確認画面を追加したい
- お問い合わせフォームにサンクスページを追加したい
Contact Form 7 Multi-Step Formsの使い方
Contact Form 7 Multi-Step Formsをインストール
まずはプラグインのインストールをします。
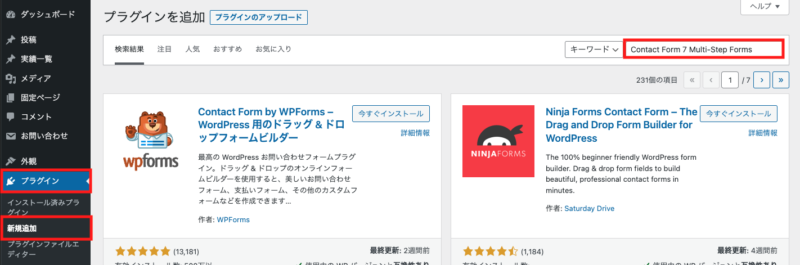
管理画面の「プラグイン」→「新規追加」を選択します。
検索バーに「Contact Form 7 Multi-Step Forms」と入力します。
Contact Form 7 Multi-Step Forms

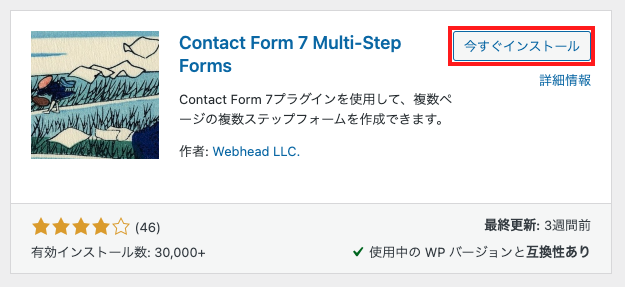
プラグインが表示されたら、「今すぐインストール」→「有効化」ボタンをクリックしてプラグインを有効化します。
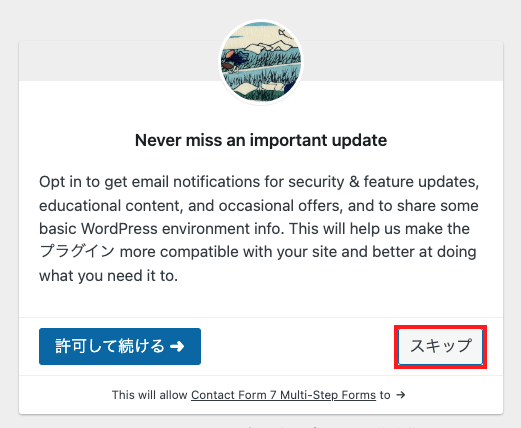
「有効化」するとこちらの画面が表示されますが、「スキップ」で大丈夫です。

これで、「Contact Form 7 Multi-Step Forms」プラグインが正常にインストールされ、WordPressのプラグイン一覧に追加されます。
確認画面とサンクスページの固定ページを作成
「Contact Form 7 Multi-Step Forms」プラグインを有効化したら、基本的な設定を行います。
確認画面、サンクスページは自動で作られませんので、手動で作成する必要があります。
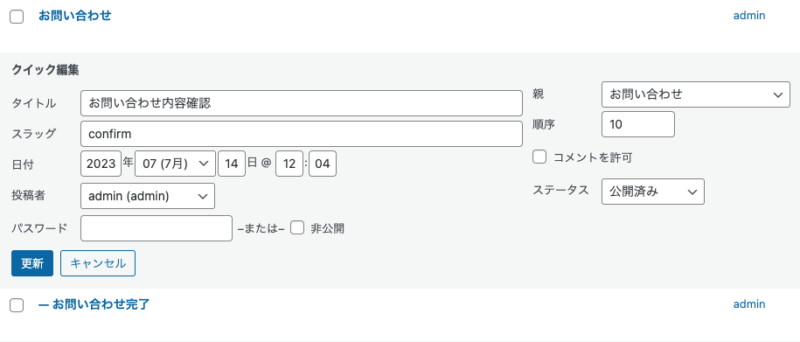
なのでまずは、確認画面とサンクスページの固定ページを作成しておきましょう。
タイトル、スラッグは自由で大丈夫です。

お問い合わせが複数ある場合もあるので、自分はお問い合わせの配下に作成しています。


スラッグはそれぞれconfirm、completeなどが良いかと思います。
Contact Form 7のフォームに確認ボタンを追加する。
次にContact Form 7のフォームを作成します。
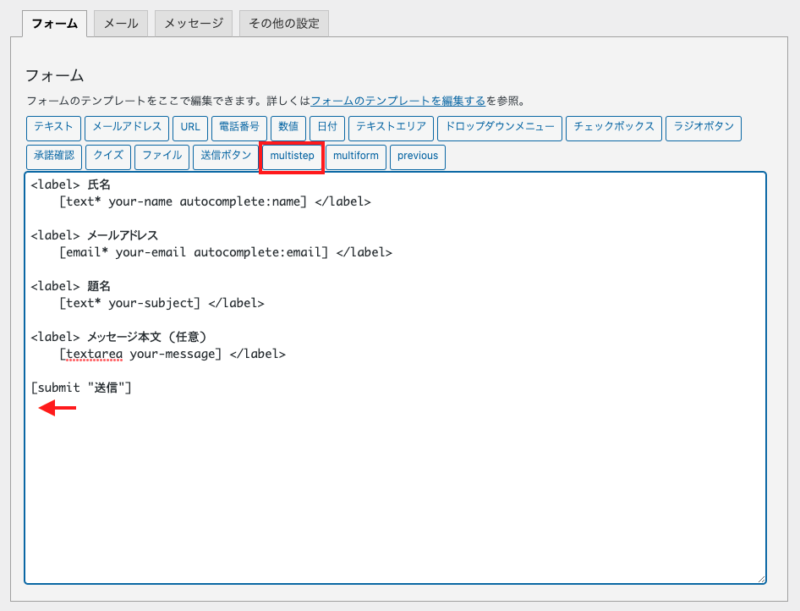
画像はお問い合わせフォームのデフォルト画面です。
フォームの内容は適宜変更して下さい。
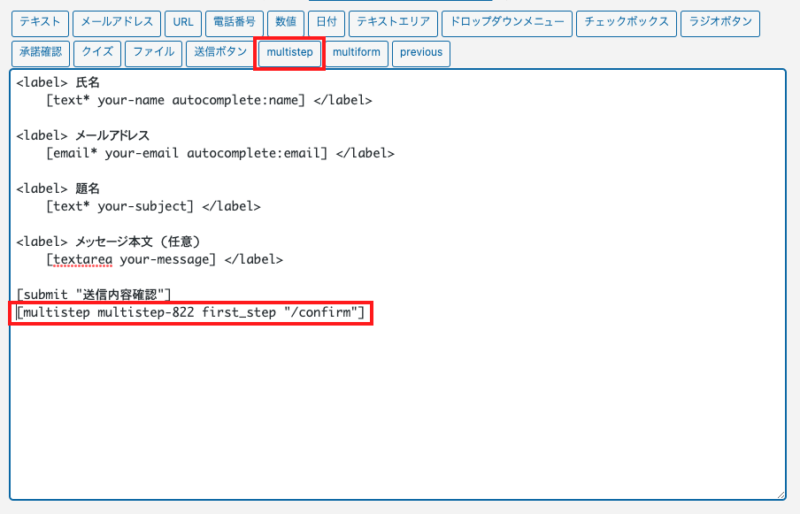
フォームの作成後、[submit "送信"]の下にカーソルを移動し、「multistep」をクリックします。

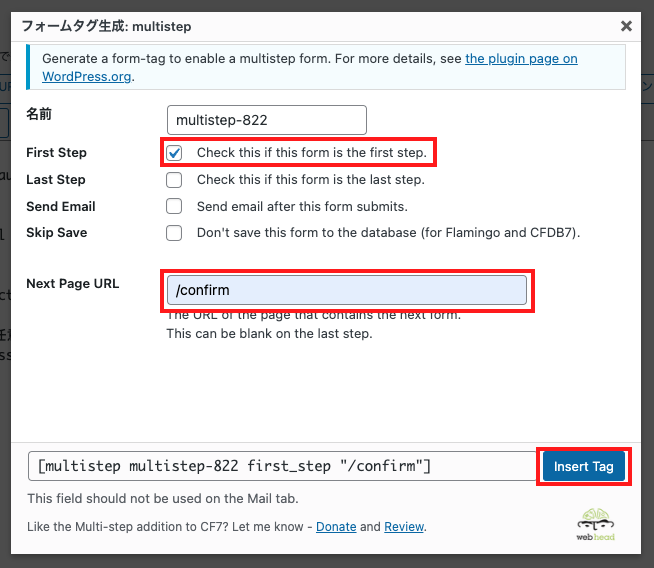
以下の画面が表示されますので、詳細を設定していきます。
- 名前:そのままでOK
- First Step:チェックを入れる
- Next Page URL:作成した確認画面のURLを入力する
入力後、Insert Tagボタンをクリックします。

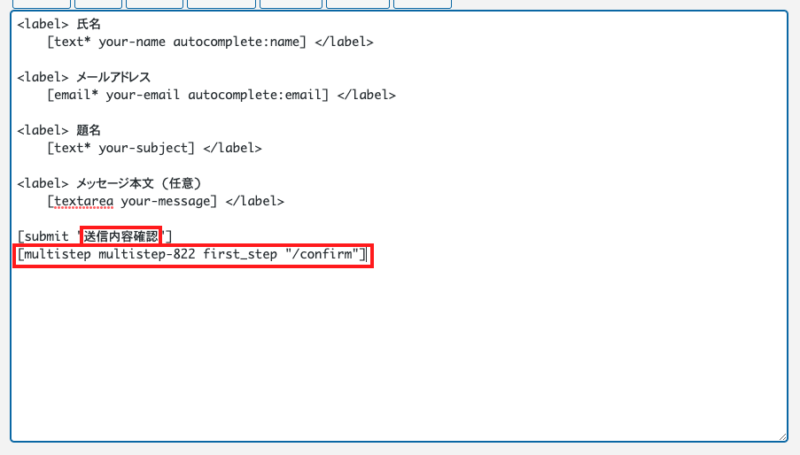
以下のようなコードが出力されればOKです。
あとは送信ボタンのテキストを変更しておきましょう。

Contact Form 7の確認フォームを作成
先ほど作成したフォームの確認フォームを作成します。
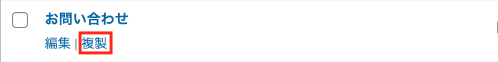
作成したフォームから、「複製」をクリックします。

同様のフォームが作成されます。
- 確認画面への遷移コードは不要なので削除
- 「multistep」を再度クリック

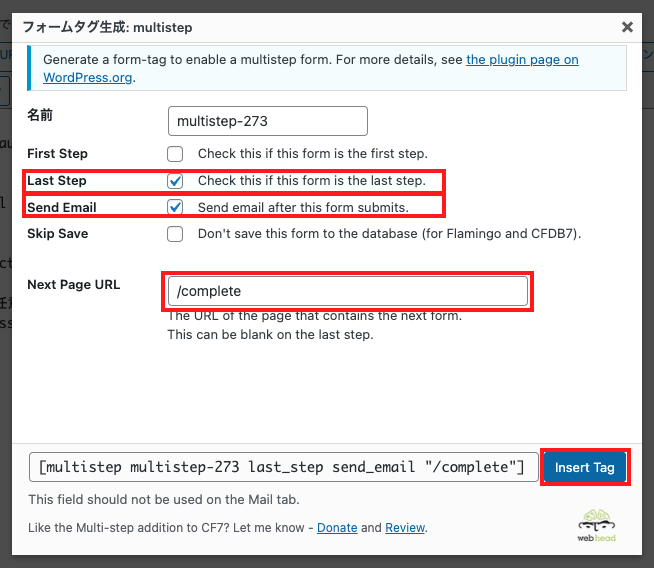
タグの入力画面が表示されるので、以下のように入力していきます。
- 名前:そのままでOK
- Last Step:チェックを入れる
- Send Email:チェックを入れる
- Next Page URL:作成したサンクスページのURLを入力する
入力後、Insert Tagボタンをクリックします。

これでサンクスページへの遷移と、メールの送信設定が完了しました。
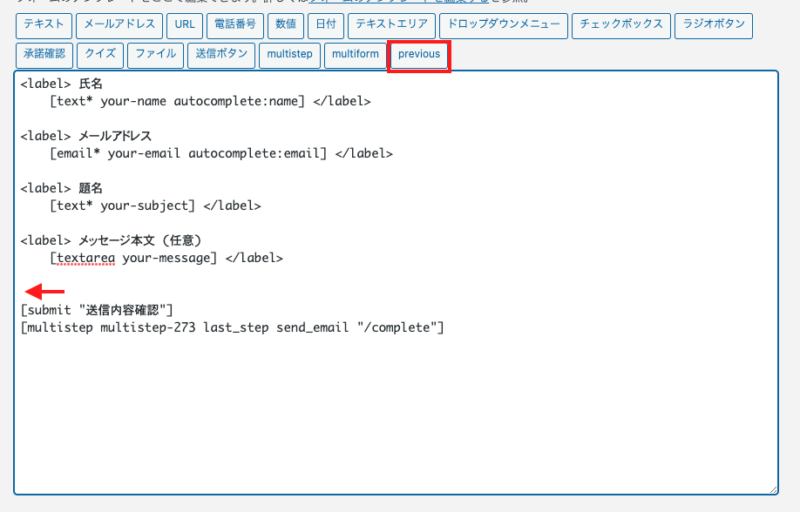
次は戻るボタンを設置します。
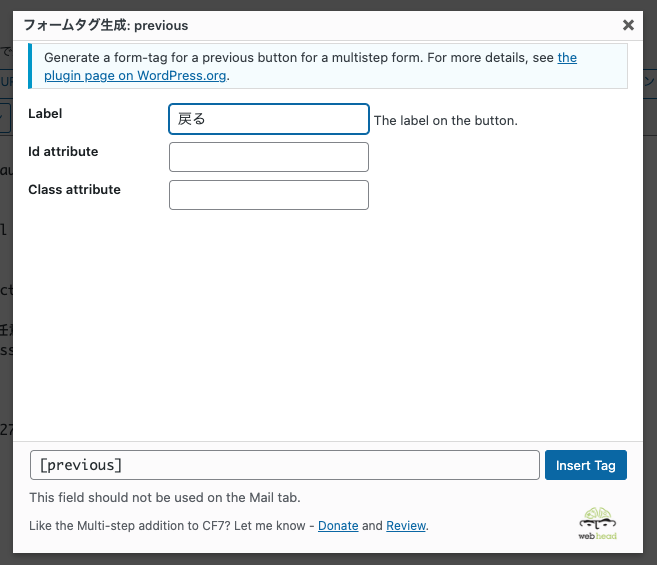
送信ボタンの上にカーソルを移動し、previousボタンをクリックします。

Labelに「戻る」を入力し、insertボタンをクリックします。

これで戻るボタンも設置できました。
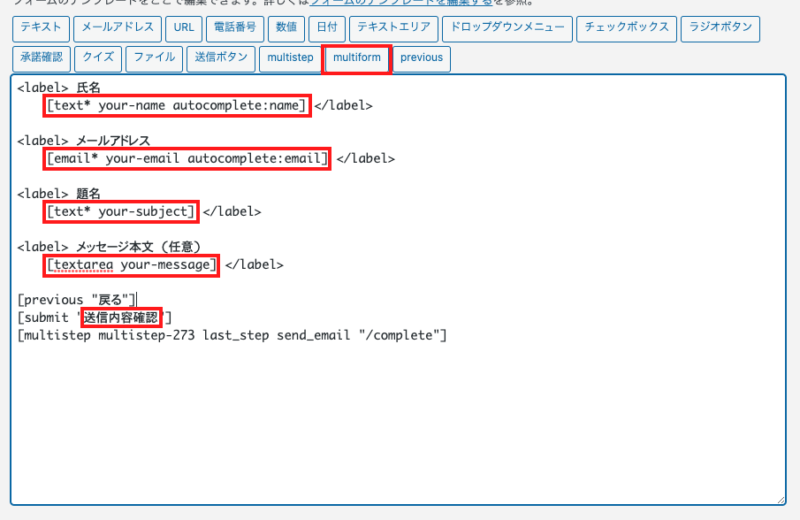
ボタンの「送信内容確認」は変更しておきましょう。
最後にユーザーが入力した内容が確認フォームに反映されるよう設定します。
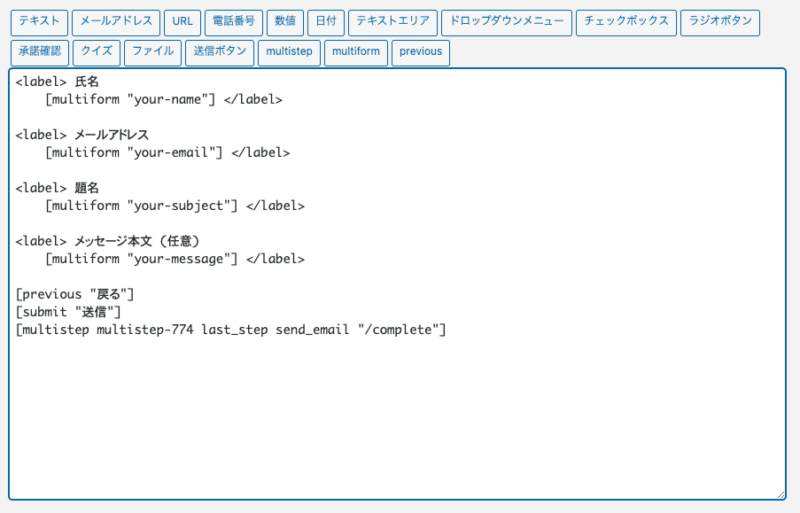
それぞれ入力タグをmultiformボタンを使用し、[multiform "Name"]の形に変更します。
※直接入力し直してもOKです。

全て変更した画面が以下になります。
これで確認フォームは完成です。

固定ページにContact Form 7のショートコードを貼る
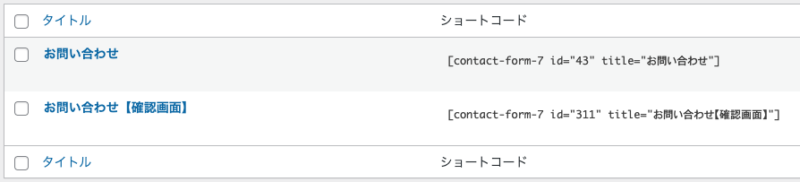
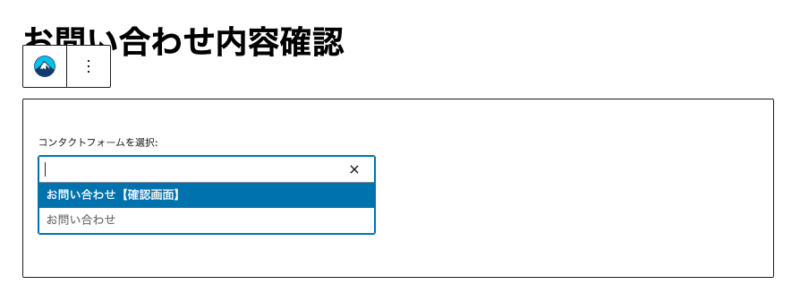
最後にお問い合わせページと確認画面の固定ページにショートコードを貼り付けて完了です。
ショートコードはContact Form 7の管理画面から確認できます。

ビジュアルエディタであれば、編集ページからContact Form 7のフォームを選択できます。

以上で確認画面、サンクスページの追加が完了しました。
実際に動作を確認すると、ページが遷移されているかと思います。
Contact Form 7に確認画面とサンクスページを表示するメリット
Contact Form 7に確認画面とサンクスページを表示することで、次のようなメリットがあります。
- 情報の確認と誤りの防止
- UXの向上
- 送信完了のフィードバック
- コンバージョンが測定しやすい
情報の確認と誤りの防止
ユーザーがフォームに入力した情報を確認できるため、誤った情報の送信を防止し、データの正確性を高めることができます。
UXの向上
ユーザーにとって、フォームの送信前に入力内容を最終的に確認できることで、安心感が生まれ、使いやすいユーザーエクスペリエンスを提供できます。
送信完了のフィードバック
フォームの送信が正常に完了したことをユーザーに伝えることで、操作が成功したことを確認でき、不安を軽減できます。
コンバージョンが測定しやすい
サンクスページのアクセス数を見るだけで、簡単にコンバージョンの測定ができます。
まとめ
Contact Form 7に確認画面とサンクスページを追加する方法について解説しましました。
デフォルトでは確認画面とサンクスページを追加できないContact Form 7ですが、Contact Form 7 Multi-Step Formsというプラグインを使用することで、簡単に作成することができます。
確認画面とサンクスページを追加することで、ユーザーに安心感と利便性を与えることができ、またコンバージョンの測定にも役立ちます。
以上、最後まで読んでいただき、ありがとうございました。












