この記事では、WordPressのメンテナンス中を簡単にお知らせできるプラグイン「LightStart – Maintenance Mode」の設定方法を解説します。
WordPressサイトを運用していて、修正やメンテナンスが入ることもあると思います。
その際、修正中のページを見せるのはユーザーにとっても良くありません。
「エラーが起きているサイトなのかな?」という印象を与えてしまい、ブラウザバックしてしまいます。
この記事を読むことで、「LightStart – Maintenance Mode」の設定方法を理解し、サイト修正やメンテナンスに注力することができるようになります。
- サイト修正もあるのにメンテナンスページを作るのが面倒
- メンテナンスページ表示の設定が手間
- メンテナンスページの表示・非表示を簡単に切り替えたい
LightStartの設定方法
プラグインをインストール・有効化する
まずはプラグインをインストールします。
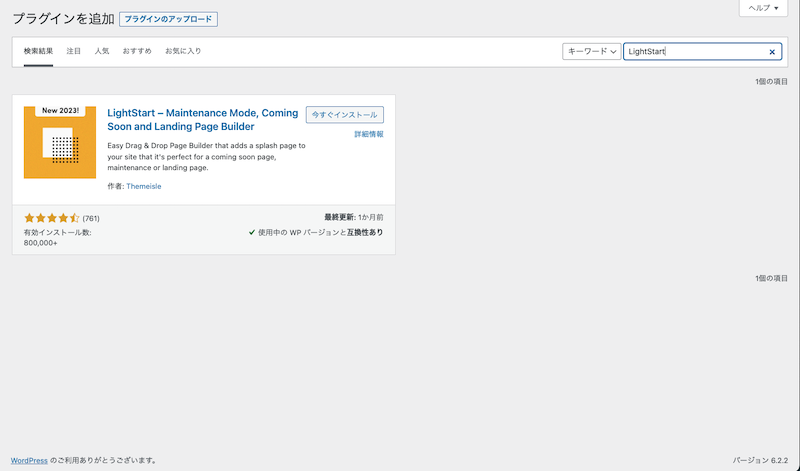
プラグインの新規追加画面に行き、下記ワードを入力します。
LightStart
「LightStart – Maintenance Mode」のプラグインが表示されるので「今すぐインストール」をクリックします。
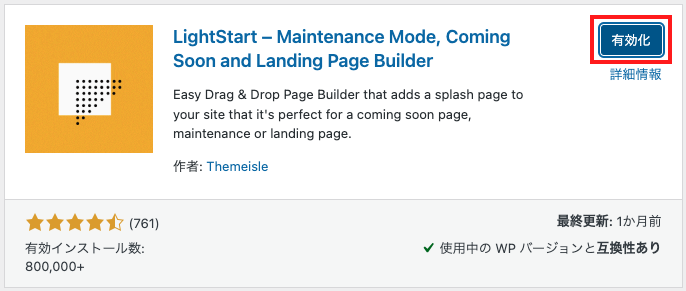
インストール後、「有効化」をクリックしてください。


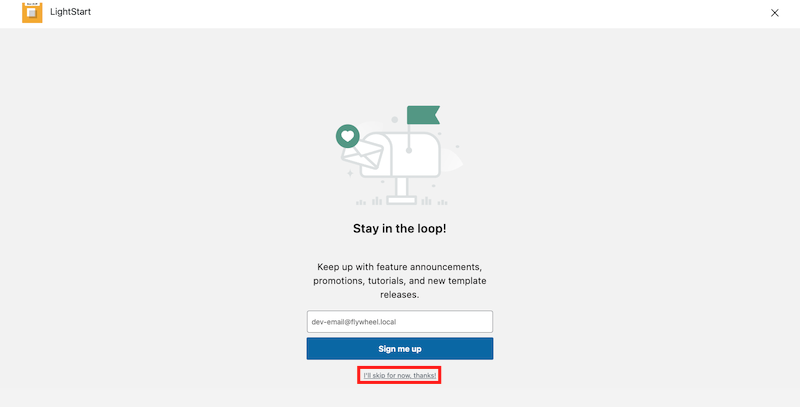
このプラグインに関するお知らせメールを送って良いか聞かれるので、不要であればそのまま「I’ll skip for now. thanks」をクリックします。
初期設定を行う

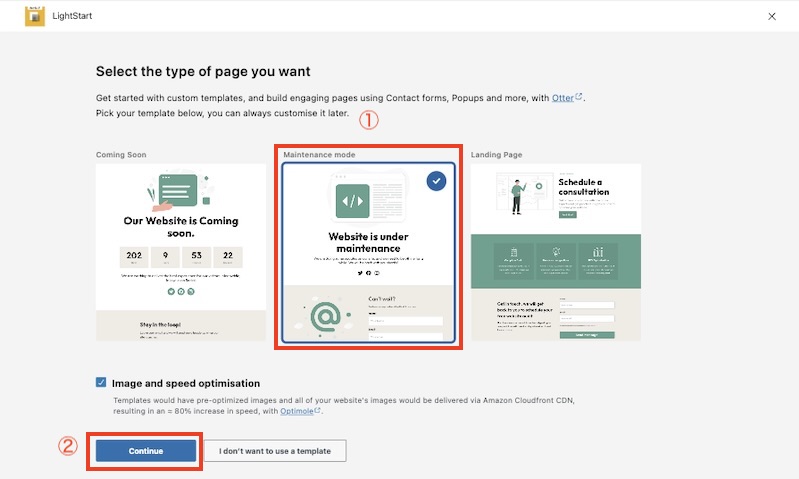
クリックすると、次は最初のテンプレートを選択する画面になります。
こちらは後から変更できます。
今回はメンテナンスが目的なので真ん中の「maintenance mode」を選択し、「continue」をクリックします。

「Go to settings」をクリックします。

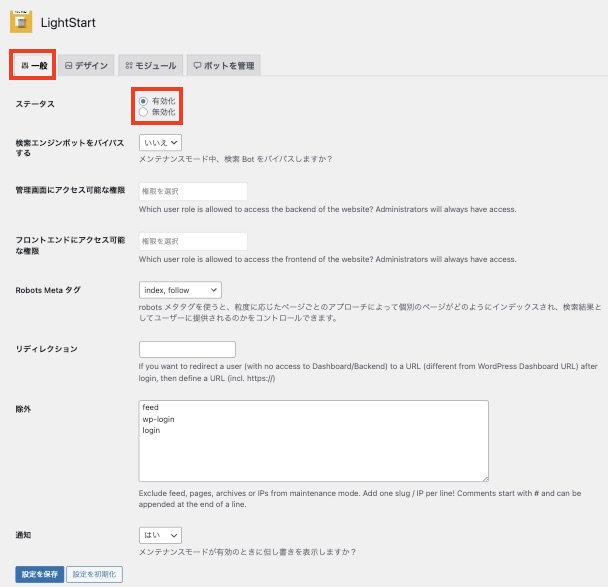
プラグインの設定画面に移動します。
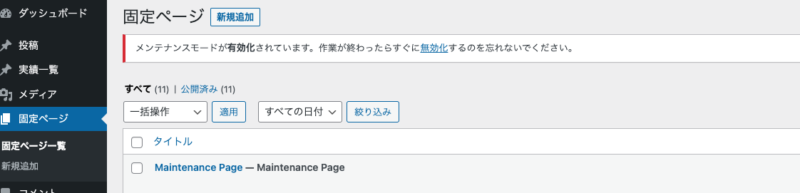
ステータスを「有効化」すると作成したメンテナンスページが表示されます。
メンテナンス終了後は忘れずに「無効化」にしておきましょう。

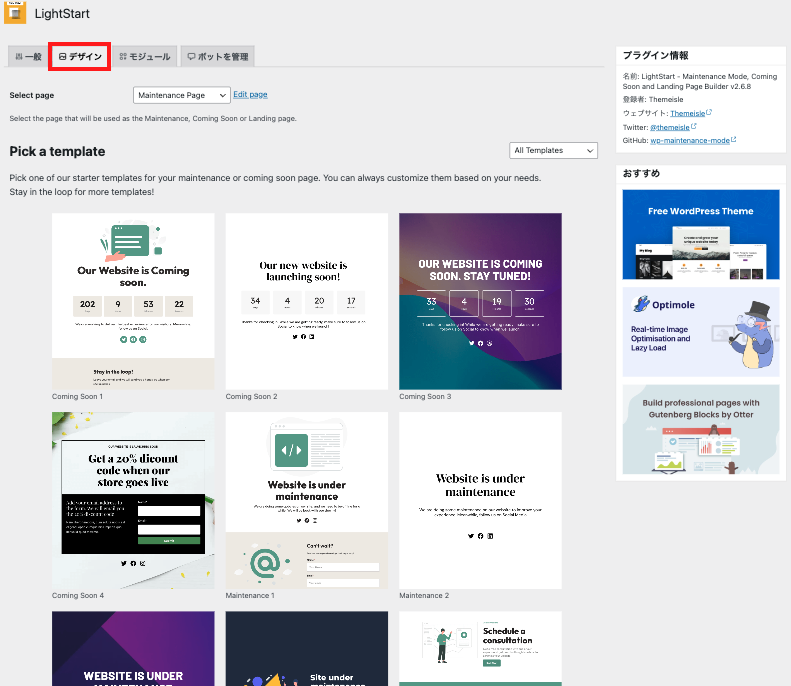
デザインのタブを選択するとテンプレートが選べます。
今回は最初に選んだテンプレートで進めていきます。
他のタブは基本的に編集しないので、触らなくてOKです。
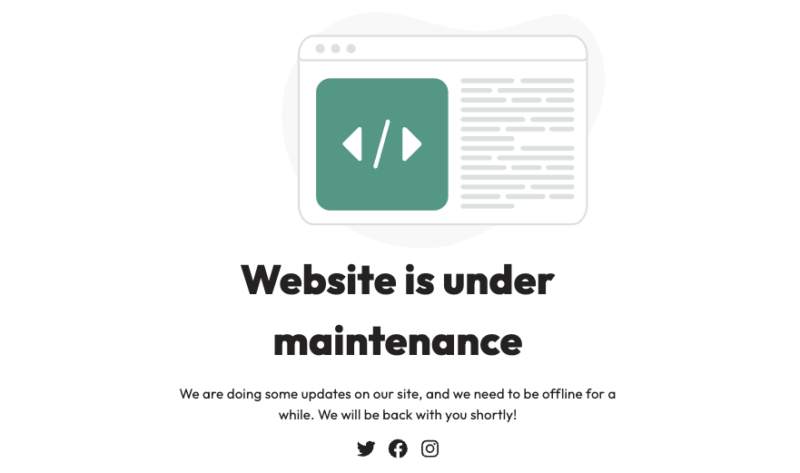
説明が長くなってしまいましたが、実際のページを見てみましょう。
ログイン状態だとメンテンスページが見られないので、シークレットモードでホームページのURLを検索します。

このようなページが自動で表示されているかと思います。
説明文が英語なので、最後にこちらを編集します。
テキストの調整
「固定ページ」をクリックすると「Maintenance Page」というページが追加されていますので、こちらをクリックします。


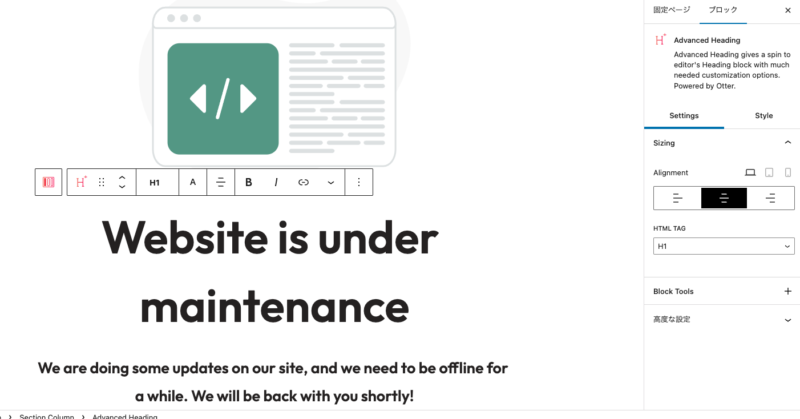
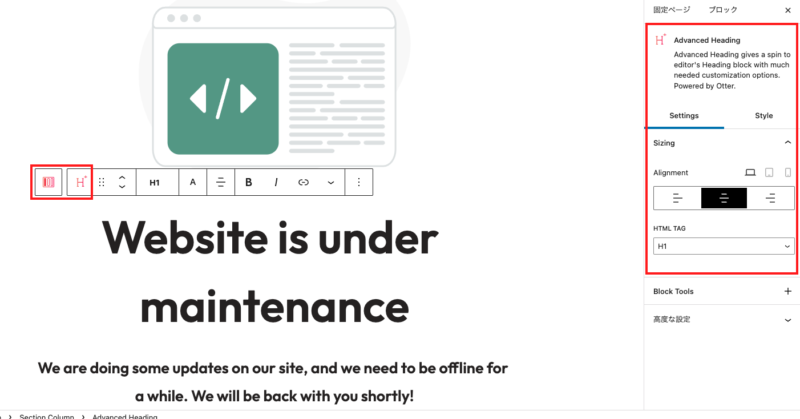
表示されていたページの編集画面に入れますので、好みのテキストに編集します。
編集した後のページがこちら

日本語で説明され、見やすいページになりました。
自動で追加されるプラグインについて
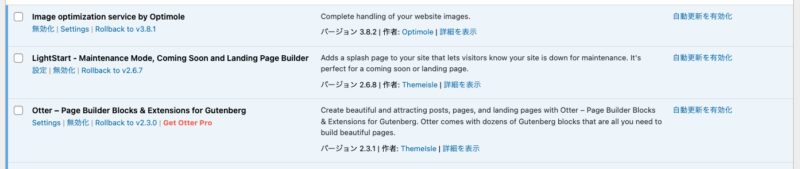
「LightStart – Maintenance Mode」をインストールすると、自動で2つのプラグインが追加されます。

- Image Optimization by Optimole
- Otter – Page Builder Blocks & Extensions for Gutenberg
Image Optimization by Optimole
Image Optimization by Optimoleは画像圧縮系のプラグインです。サイトの表示スピードを早めてくれます。
こちらは特に不要であれば無効化しても問題ありません。

Otter – Page Builder Blocks & Extensions for Gutenberg
Otter – Page Builder Blocks & Extensions for Gutenbergは、エディターを拡張してくれるプラグインです。
こちらはテンプレートの中で使用されているので、メンテナンス中は残しておきましょう。
表示崩れが起きてしまいます。
メンテナンス完了後は不要であれば無効化してしまって大丈夫です。

エディタが拡張され、それを使用していることが確認できます。

終わりに
この記事では、メンテナンス中をお知らせできるプラグイン「LightStart – Maintenance Mode」の設定方法を解説しました。
テンプレートの選択、テキストの作成のみでメンテナンスページが簡単に表示できます。
また、新規サイト作成前のページなども作成できるので、ドメイン取得後、サイト制作中などにも使用できます。
ぜひ、使ってみてください。